
事前登録フォームを作る
スケジュール/イベント予約機能では、予約時に追加質問を行うことができますが、予約枠数が限られている早い者勝ちのイベント予約の場合、入力速度の差によって予約が取れないなど、不公平感を持たれる方もいらっしゃいます。
そんな場合は、予約時に必要な質問内容を事前に埋めていただく「事前登録フォーム」の作ると良いでしょう。
また、予め、メールアドレスなどの情報が事前に入力されていることで、入力間違いやユーザの手間を削減する事ができる為、登録率のアップに繋がります。
fa-font-awesome追加質問フォームの設定
手順1:追加質問するフォームを作成して、予約カレンダーに設定する
以下のページを参考にしてください。
ここでは、以下の追加質問を行うものとして説明します。

- [[email]]
メールアドレス - [[phone]]
電話番号 - [[form17-1]]
コンサルタントに聞きたい内容
手順2:「編集する」をクリックします
プレビューの横にある「編集する」のリンクをクリックして、[登録フォーム(アンケート)] の編集画面に移動します。
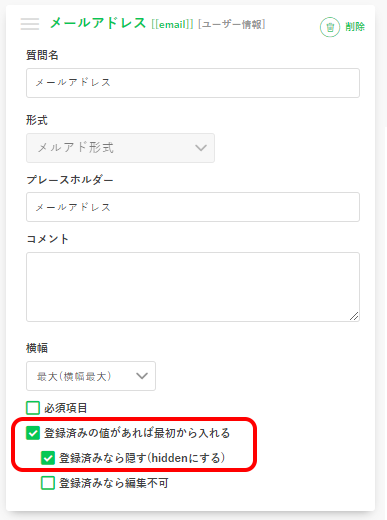
手順3:すべての質問を「登録済みなら隠す」設定にする
「過去にチェック済みなら最初からチェックを入れる」「過去にチェック済みなら隠す(hiddenにする)」の両方にチェックを入れます。
すべての質問(例では、メールアドレス、電話番号、コンサルタントに聞きたい内容)で行ってください。

fa-font-awesome事前登録フォームの設定
手順1:プロラインフリーの登録フォーム(アンケート)から新規作成をします

手順2:デフォルトの質問を削除します
初期状態では質問が1つ登録済みですが、削除します。

手順3:「追加質問フォーム」と同じ質問を追加します
「作成済みの質問 または ユーザー情報」ボタンをクリックして、同じ質問を追加します。
(例では、メールアドレス、電話番号、コンサルタントに聞きたい内容)

フォーム回答後のシナリオ移動や、完了ページの設定など、必要に応じて行ってください。
fa-font-awesome運用方法
予約開始前は「事前登録フォーム」、予約開始後は「追加質問フォーム」が紐づいている「予約カレンダー」に誘導します。
以下のメッセージはサンプルです。
予約受付前
予約受付前は「事前登録フォーム」(または同フォームを設置しているコンテンツページ)に誘導します
早い者勝ちですので、事前に必要情報を埋めておいてください。
[[form20]]
※[[form20]] は実際の「事前登録フォーム」のコードに置き換えてください
予約受付開始
予約受付日時になったら、予約カレンダーに誘導します
枠が埋まり次第、終了しますのでお早めにご予約下さい。
[[cl1]]
※[[cl1]] は実際の「予約カレンダー」のコードに置き換えてください
※予約カレンダーには「事前登録フォーム」とは別の「追加質問フォーム」が連携されています(フォーム内の質問項目は同じ)
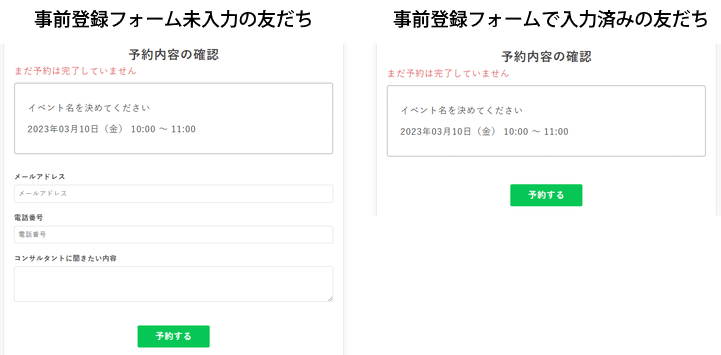
予約確認画面の動作
「事前登録フォーム」未入力の友だちは予約確認画面に追加質問が表示され、「事前登録フォーム」入力済みの友だちは直ぐに予約可能。となります