![]()
![]()
色々な箇所の色の変更方法について、お問合せをいただくことがあるのでご案内させていただきます。
1・ページ全体の背景色の変更方法
まずは、ページ全体の背景色の変更方法についてです。

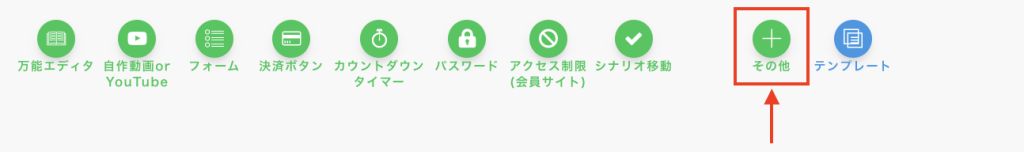
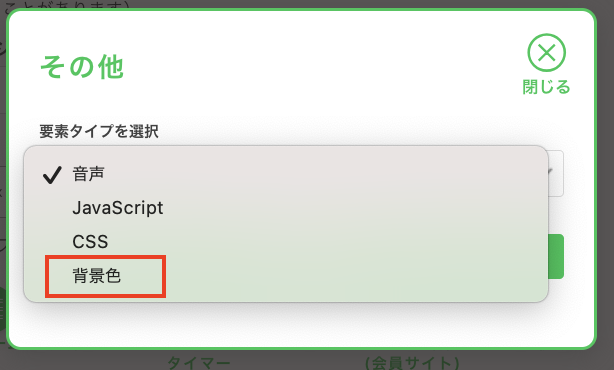
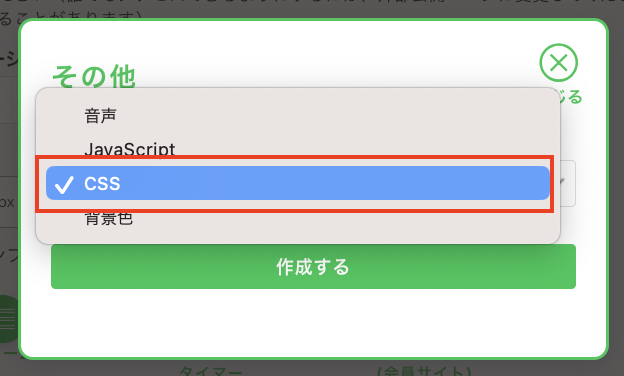
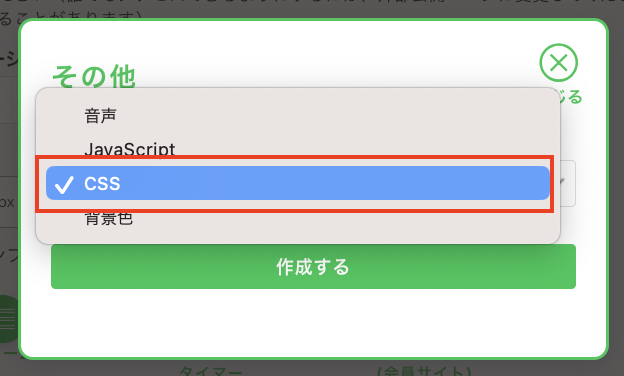
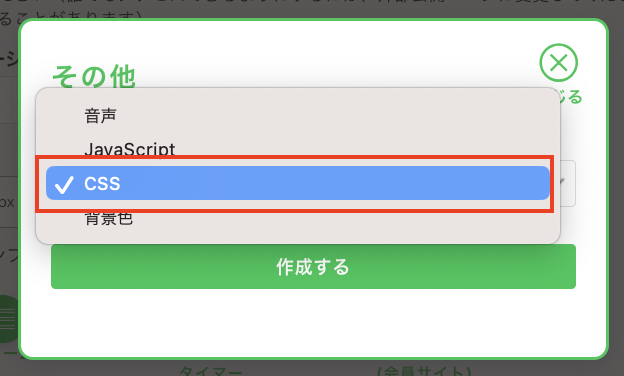
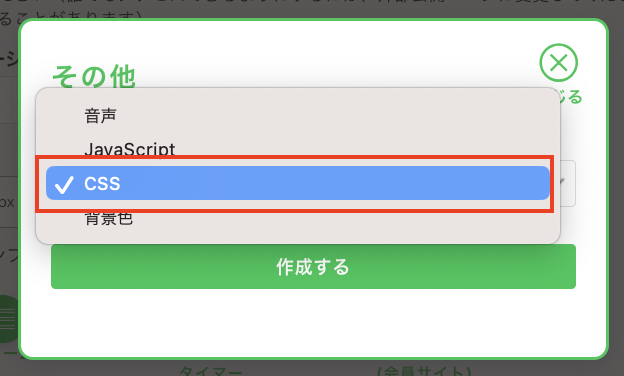
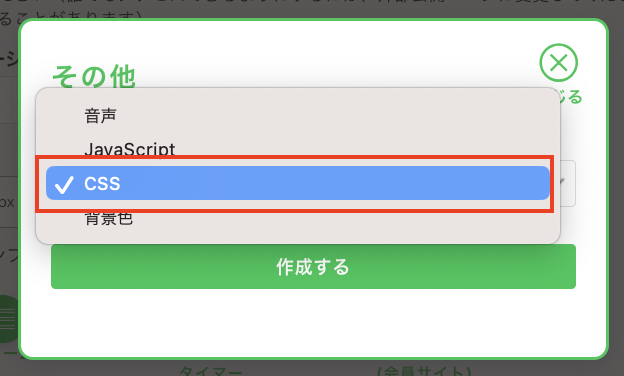
コンテンツページの要素の中の「その他」をクリックして、
「背景色」という要素を選択して「作成する」をクリックしてください。

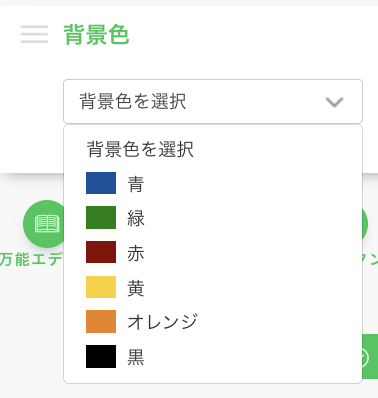
「背景色」という要素が追加されたら、クリックして色を選択してください。

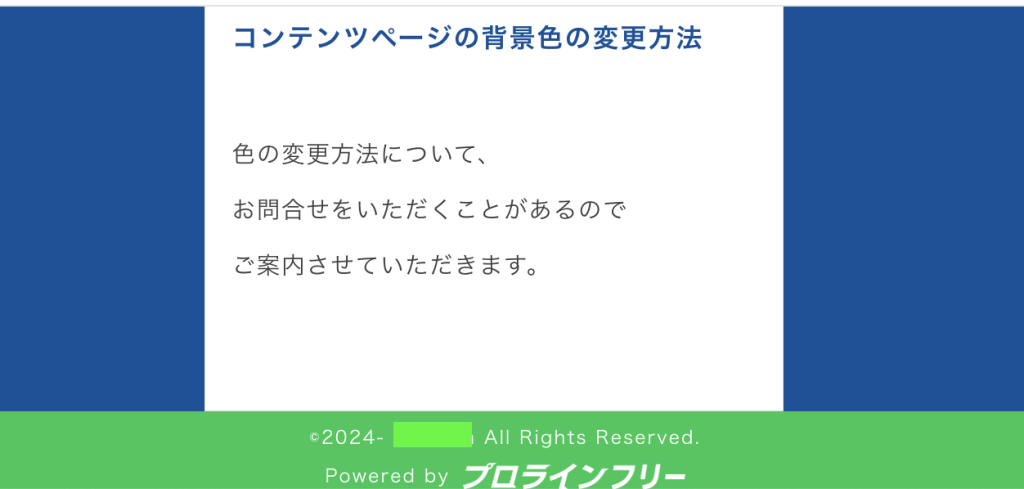
例えば、青を選択した時には、以下のような状態になります。

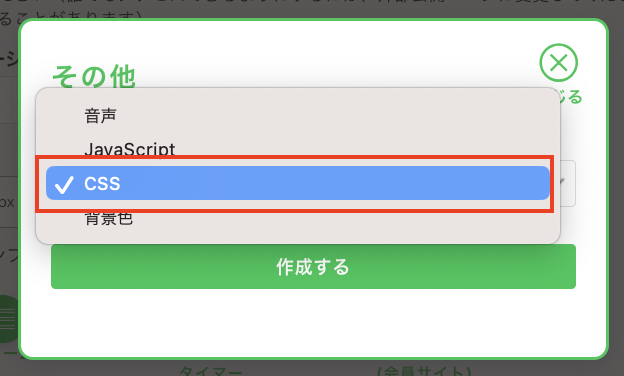
もしも背景色の選択肢の中にご希望の色がない場合には、「その他」からCSSを選択して作成して、

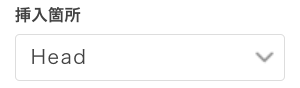
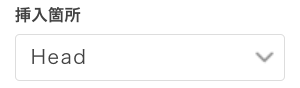
挿入場所を「Head」にして(「Body」でも問題ないです。)

CSSのプロパティに、例えば、
.page-wrapper {
background-color: #eee8aa;
}のように入力してください。
(#eee8aaの部分が色のコードになります。色のコードは、例えば原色大辞典のようなサイトで、ご希望の色を調べてコードを入力してください。)
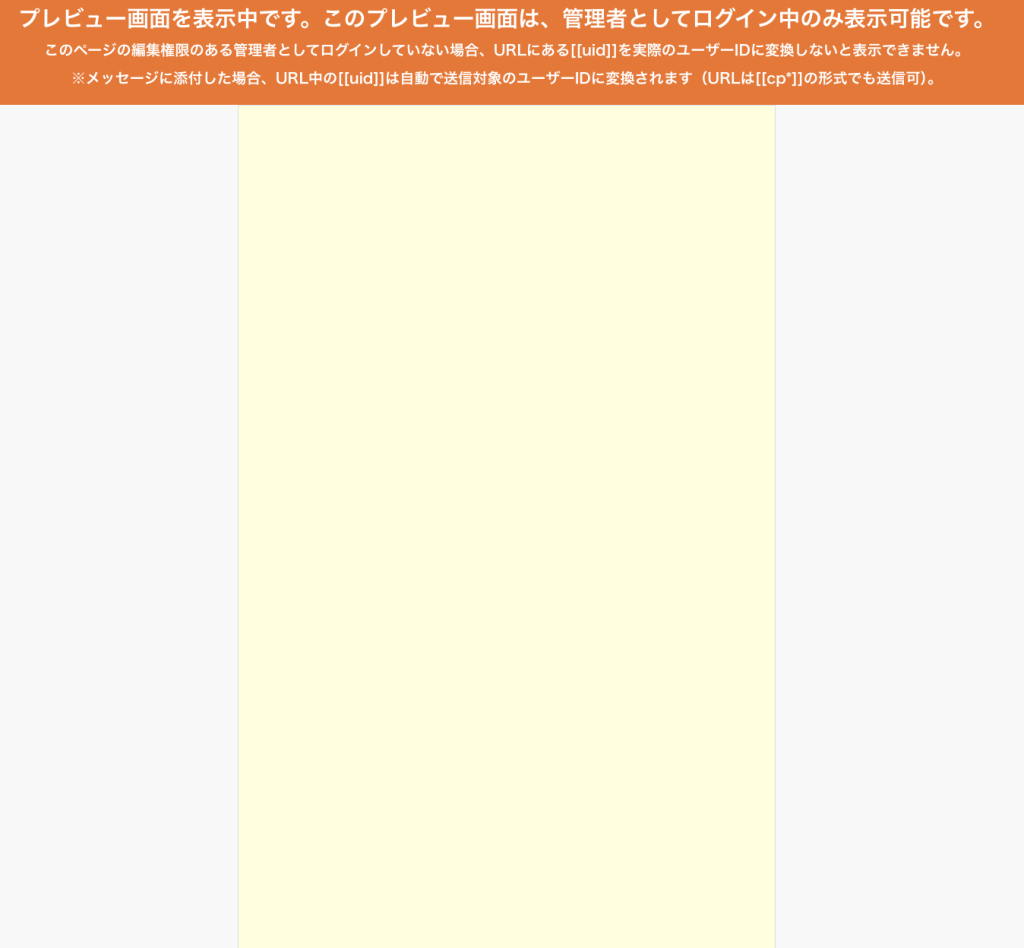
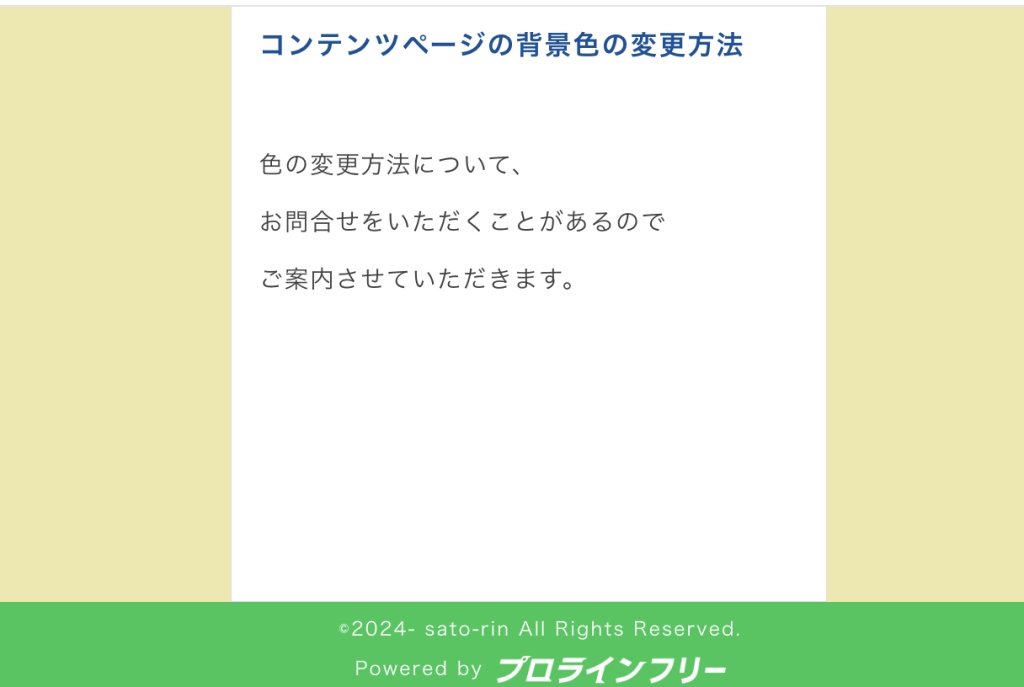
例えば、上のコードであれば、以下のような色になります。

2・ページ部分の背景色の変更方法
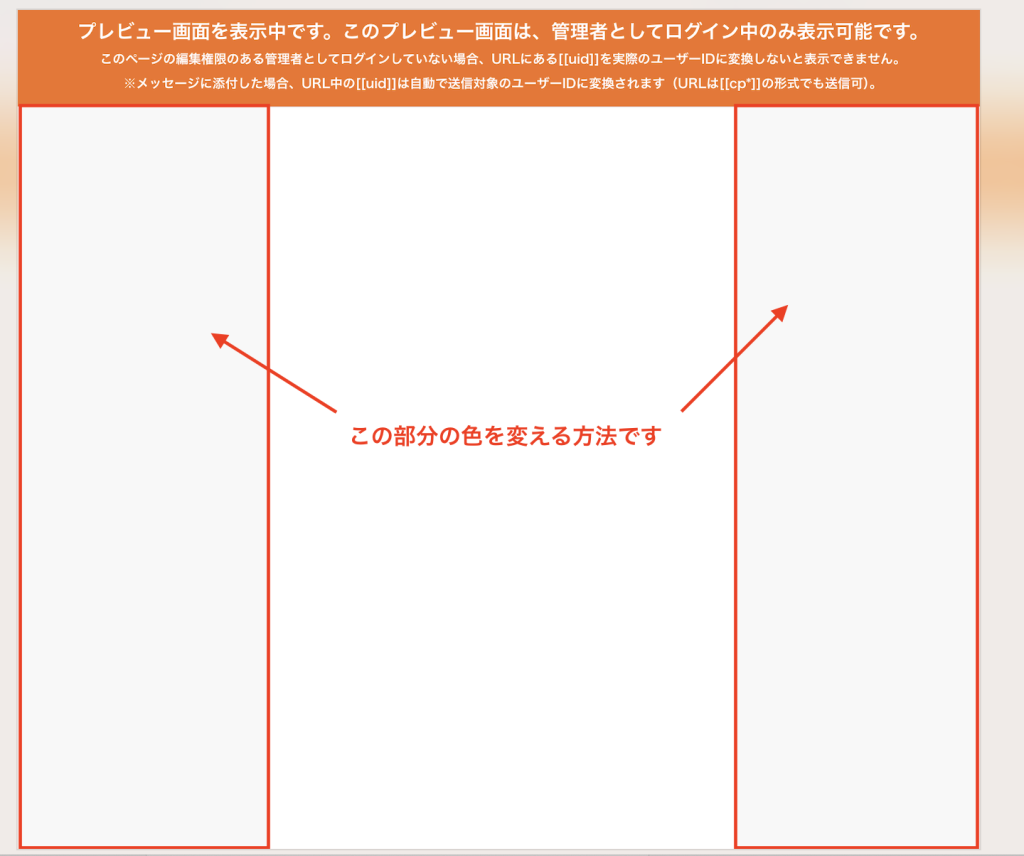
次は、ページ部分の背景色の変更方法についてです。

「その他」からCSSを選択して作成して、

挿入場所を「Head」にして(「Body」でも問題ないです。)

CSSのプロパティに、例えば、
.container {
background: #ffffdd !important;
}のように入力してください。
(#ffffddの部分が色のコードになります。色のコードは、例えば原色大辞典のようなサイトで、ご希望の色を調べてコードを入力してください。)
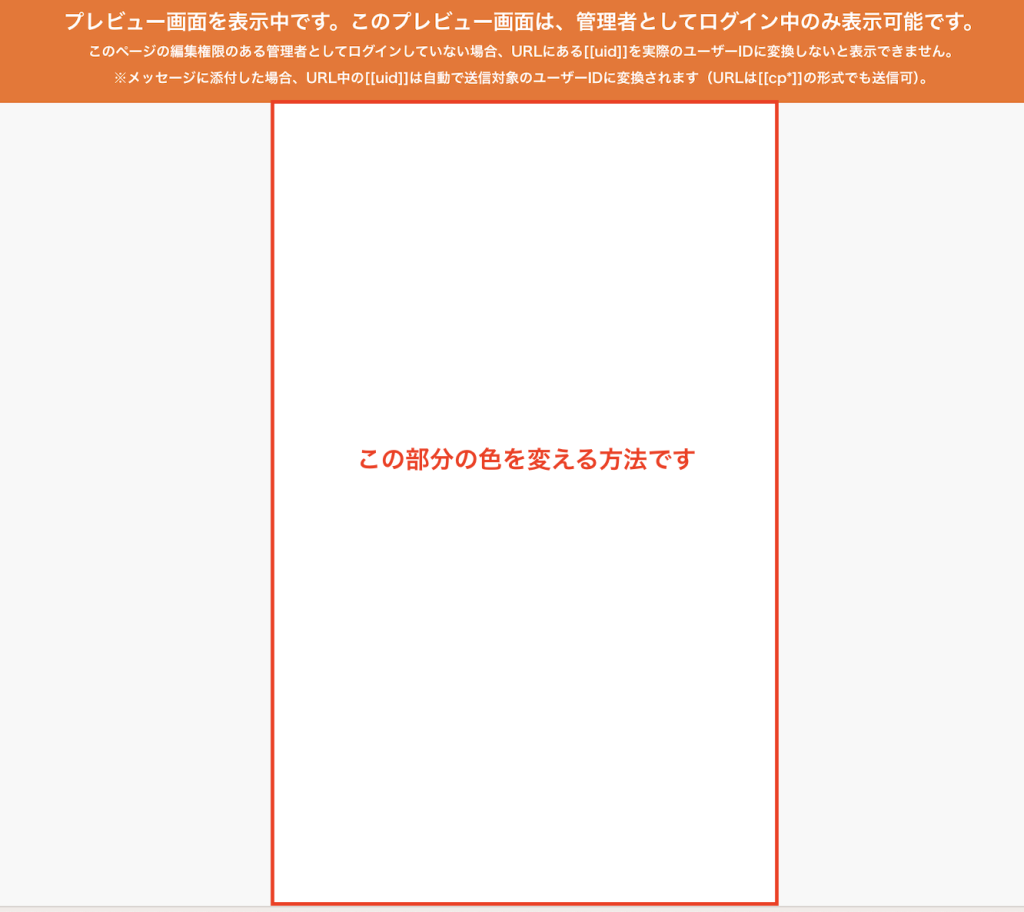
例えば、上のコードであれば、以下のような色になります。
3・カウントダウンタイマーの背景色の変更方法
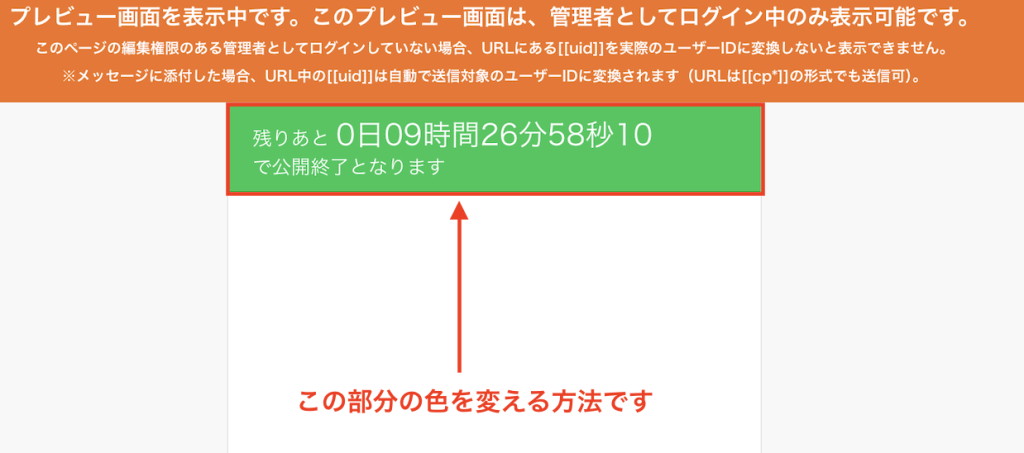
次は、カウントダウンタイマー部分の背景色の変更方法についてです。

「その他」からCSSを選択して作成して、

挿入場所を「Head」にして(「Body」でも問題ないです。)

CSSのプロパティに、例えば、
#timer {
background: #c71585 !important;
}のように入力してください。
(#c71585の部分が色のコードになります。色のコードは、例えば原色大辞典のようなサイトで、ご希望の色を調べてコードを入力してください。)
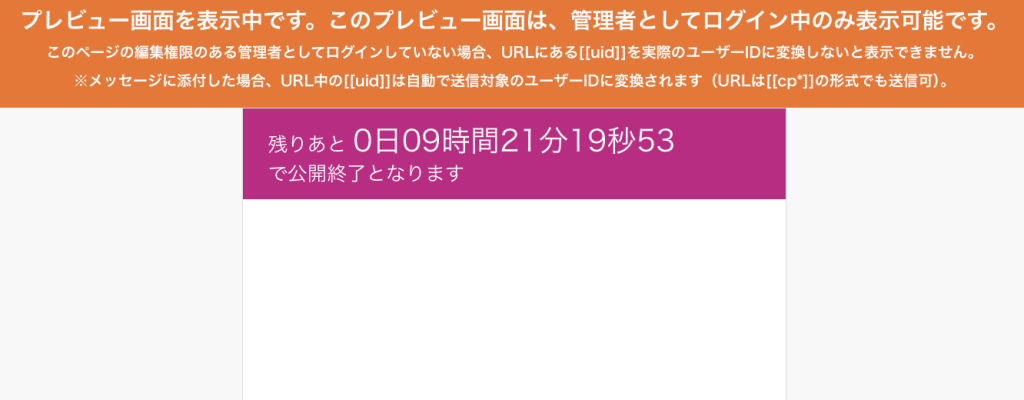
例えば、上のコードであれば、以下のような色になります。
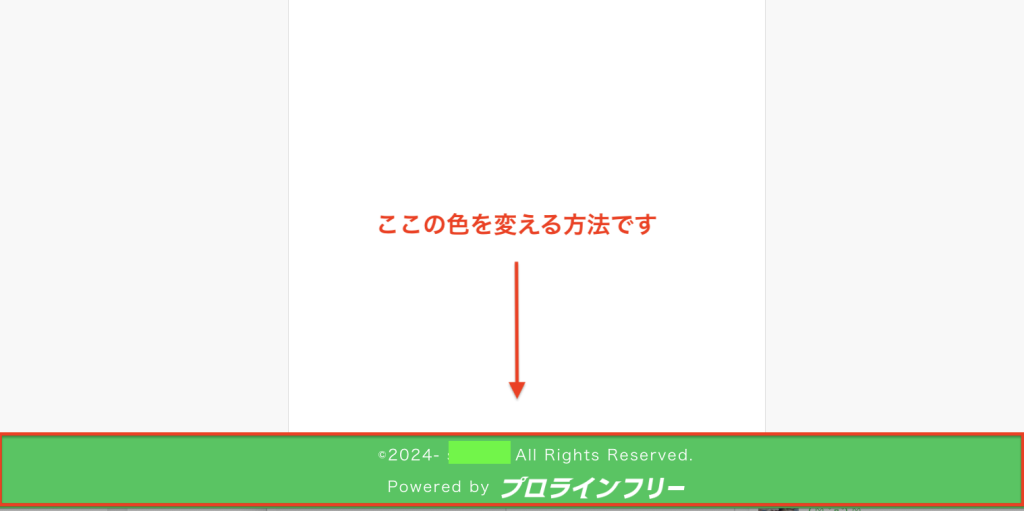
4・フッター部分の背景色と文字の変更方法
次は、フッター部分の背景色の変更方法についてです。

「その他」からCSSを選択して作成して、

挿入場所を「Head」にして(「Body」でも問題ないです。)

CSSのプロパティに、例えば、
.page-common-footer {
background: #c71585 !important;
}のように入力してください。
(#c71585の部分が色のコードになります。色のコードは、例えば原色大辞典のようなサイトで、ご希望の色を調べてコードを入力してください。)
例えば、上のコードであれば、以下のような色になります。

5・コンテンツページ内のボタンの色の変更方法
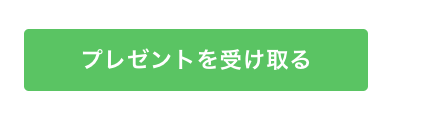
次は、以下のようなボタンを設置したときの色の変更方法についてです。

「その他」からCSSを選択して作成して、

挿入場所を「Head」にして(「Body」でも問題ないです。)

CSSのプロパティに、例えば、
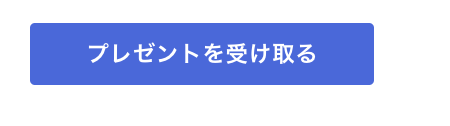
.button {
background: #4169e1;
}のように入力してください。
(#4169e1の部分が色のコードになります。色のコードは、例えば原色大辞典のようなサイトで、ご希望の色を調べてコードを入力してください。)
例えば、上のコードであれば、以下のような色になります。
 また、凝った装飾をご希望の場合は「CSS ボタン」などで検索してみていただけたらと思います。
また、凝った装飾をご希望の場合は「CSS ボタン」などで検索してみていただけたらと思います。
6・メニューの現在開いているページ/開いていないページの色の変更方法
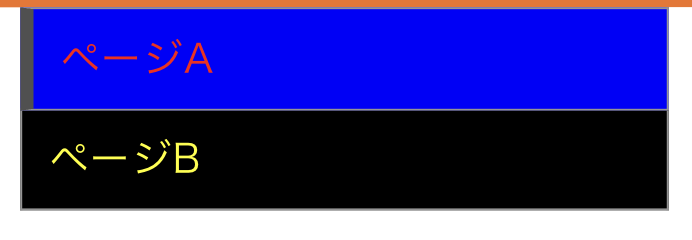
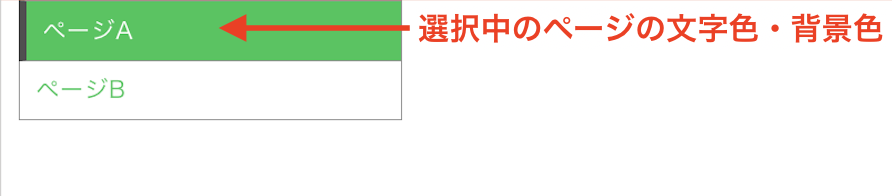
現在開いているページ(選択中のページ)の色の変更方法
まず、メニューの現在開いているページ(選択中のページ)の色の変更方法についてです。

「その他」からCSSを選択して作成して、

挿入場所を「Head」にして(「Body」でも問題ないです。)

CSSのプロパティに、例えば、
.inline-menu-element.page.selected a{
color: red !important;
}
.inline-menu-element.page.selected{
background-color: blue !important;
}
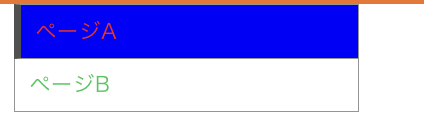
のように入力すると、文字色が赤になり、背景色が青になります。
(色のコードは、例えば原色大辞典のようなサイトで、ご希望の色を調べてコードを入力してください。)

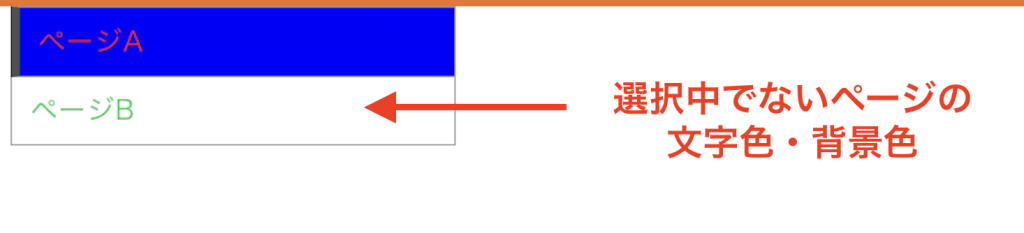
現在開いていないページ(選択していないのページ)の色の変更方法
次に、メニューの現在開いていないページ(選択していないページ)の色の変更方法についてです。

CSSのプロパティに、例えば、
.inline-menu-element.page:not(.selected) a{
color: yellow !important;
}
.inline-menu-element.page:not(.selected){
background: black !important;
}
のように入力すると、文字色が黄色になり、背景色が黒色になります。
(色のコードは、例えば原色大辞典のようなサイトで、ご希望の色を調べてコードを入力してください。)