自作ページに、友だち追加ボタンやQRコードを埋め込む方法
プロラインフリーのコンテンツページを使用せずに、自作のページ(ブログやホームページ等)に友だち追加ボタンやQRコードを埋め込む方法を説明していきます。
QRコードには「LINE公式アカウントが発行するQRコード」と「プロラインフリーが発行するQRコード」の2種類があります。どちらを利用しても友だち追加は可能です。
通常は「LINE公式アカウントが発行するQRコード」を利用します。
流入経路分析や初期登録シナリオの変更など応用的な使い方をする場合は「プロラインフリーが発行するQRコード」を使ってください。
fa-font-awesomeLINE公式アカウントが発行するQRコード
手順1:LINE公式アカウントとの連携設定がまだの場合、先に実施します
連携設定がまだの場合、アカウント設定ナビが作動しますので、案内に沿って連携を終了させてください。
手順2:埋め込みタグを確認する
同画面の下部にQRコードや友だち追加ボタンを埋め込む為のHTMLタグが4つあるので、①~④のお好きなHTMLタグをコードとして、自作のページに貼り付ければ完成です。

fa-font-awesomeプロラインフリーが発行するQRコード
手順1:事前にLINEログイン連携設定を有効にします
設定 > 初期設定(LINEログイン) で、設定を有効にします。
詳細な手順は以下のページを参考にして下さい。
手順2:コンテンツページを作成する
コンテンツページ・LP>外部公開ページに移動し、外部公開ページを新しく作成します。
"テンプレートボタン"を使用することで、よく使用するコンテンツページを簡単に作成することができます。

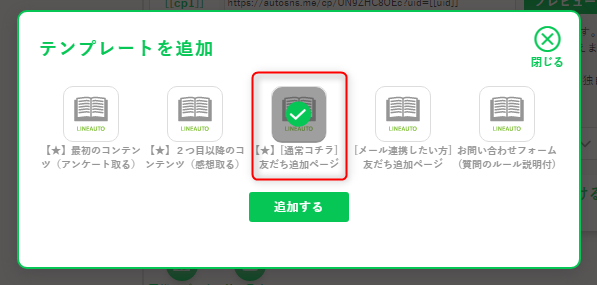
手順3:LINE友だち追加ページのテンプレートを選択します
"[通常コチラ]友だち追加ページ"を選択して、追加するボタンをクリックします。

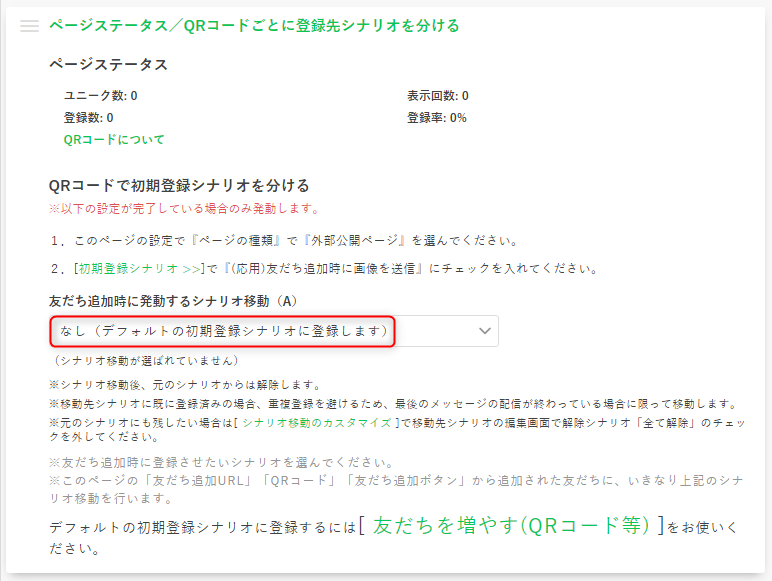
手順4:友だち追加時に任意のシナリオを選択します
ページステータスをクリックすると、登録シナリオを選択できる項目が出てきますので、任意のシナリオを選択してください。

手順5:埋め込みタグを確認する
同画面の下部にQRコードや友だち追加ボタンを埋め込む為のHTMLタグが4つあるので、①~④のお好きなHTMLタグをコードとして、自作のページに貼り付ければ完成です。