![]()
![]()
コンテンツページ内にアンカーを使って同じ万能エディタ内の任意の場所に飛ばす方法
プロラインフリーでは、コンテンツページ内でアンカーを使うことで、任意の場所に飛ばすことが可能です。
手順1:アンカーマークをクリック→アンカー名を決める。
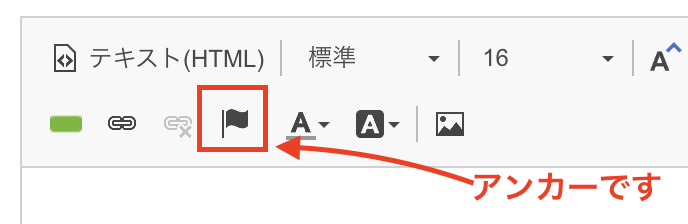
まずは、飛ばす先の位置でアンカーマークをクリックすると、

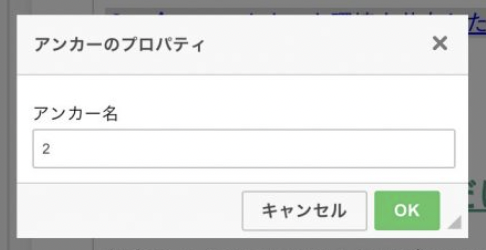
アンカー名を決める画面が出てくるので、アンカーの名前を決めます。

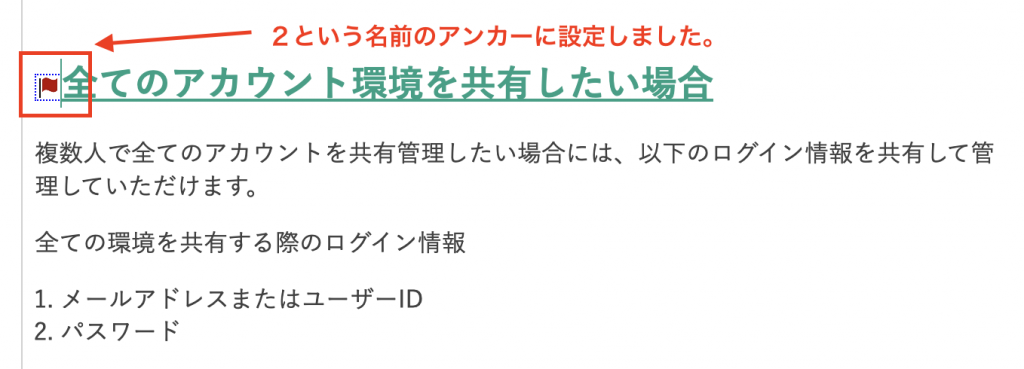
ご参考までに、こんな感じにしてみました。

注意※)アンカーマークは同じ万能エディタ内で有効になるため、別の万能エディタ内ではリンクに表示されません。
手順2:同じ万能エディタ内の飛ばす前の位置でリンクマークをクリックします。
次に飛ばす前の位置をリンクにします。
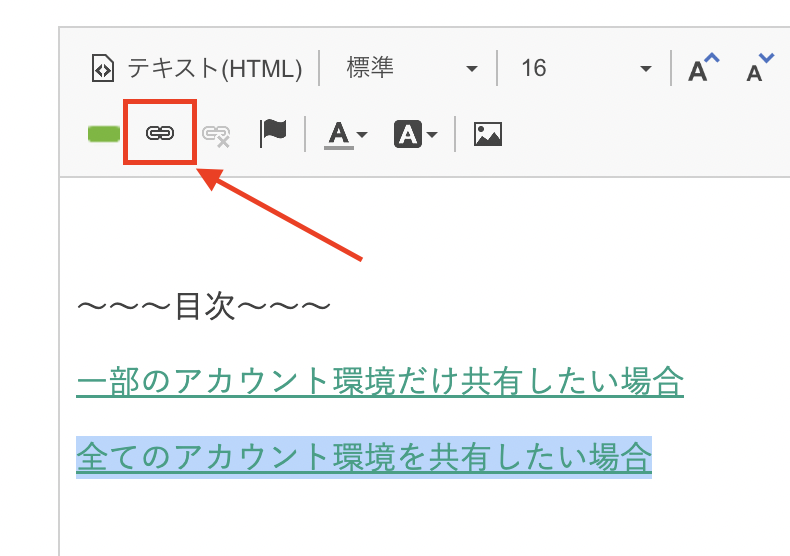
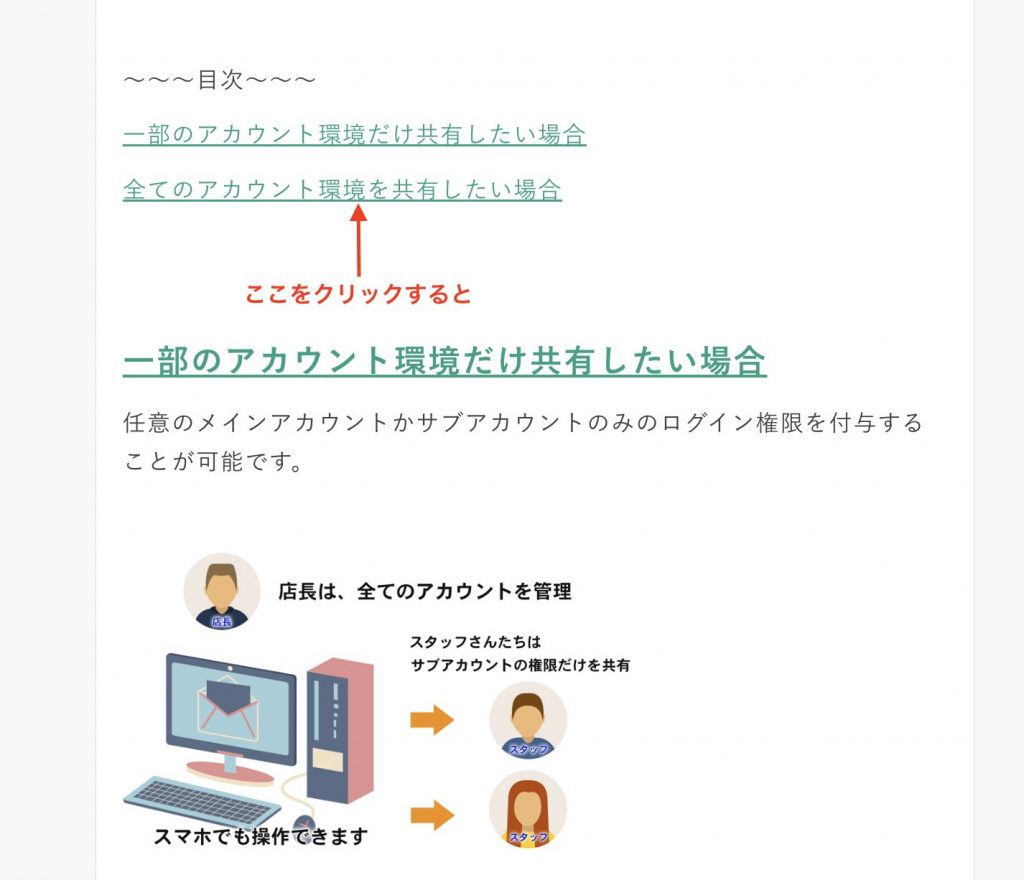
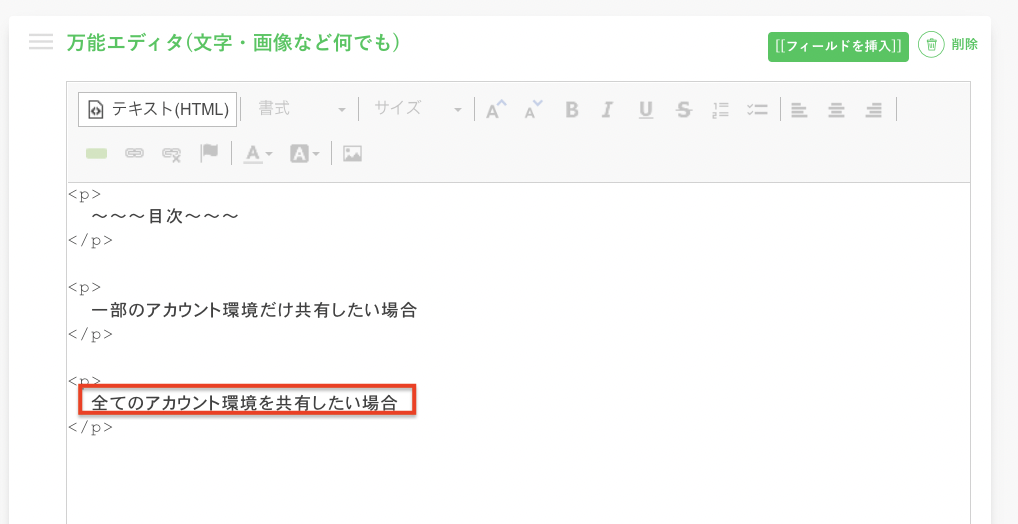
今回の場合は分かりやすいように目次の「全てのアカウント環境を共有したい場合」をクリックした時に
該当の箇所に飛ぶように設定したいので、クリックしてほしい箇所を選択したらリンクマークをクリックします。

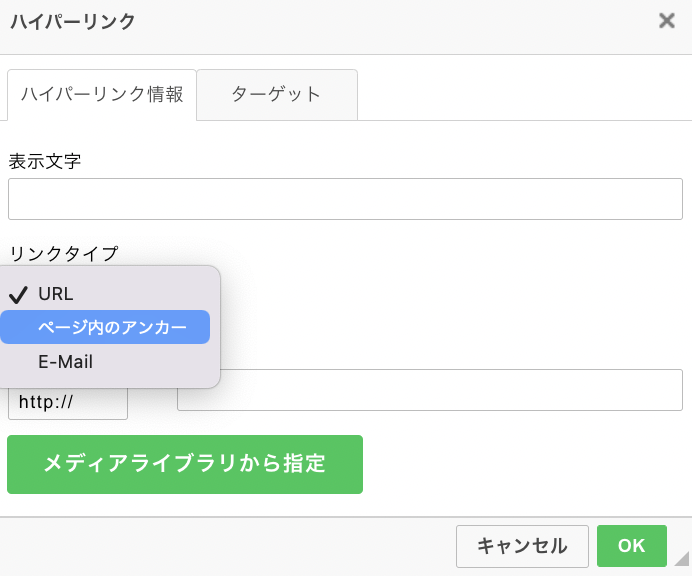
すると、以下のようにハイパーリンク情報の入力欄が出てくるので
リンクタイプでは、
「ページ内のアンカー」を選択します。

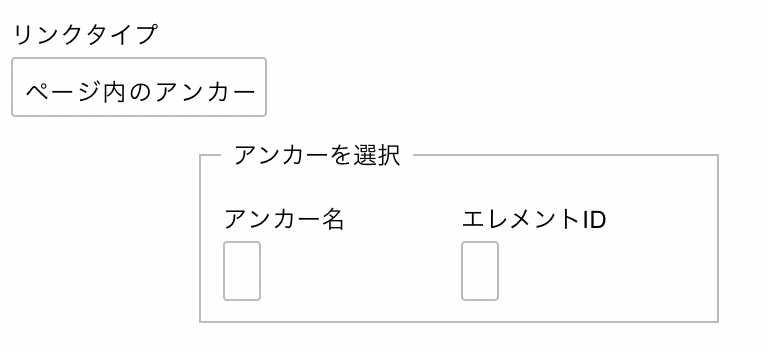
「ページ内のアンカー」を選ぶと、以下の画面に変わるので、

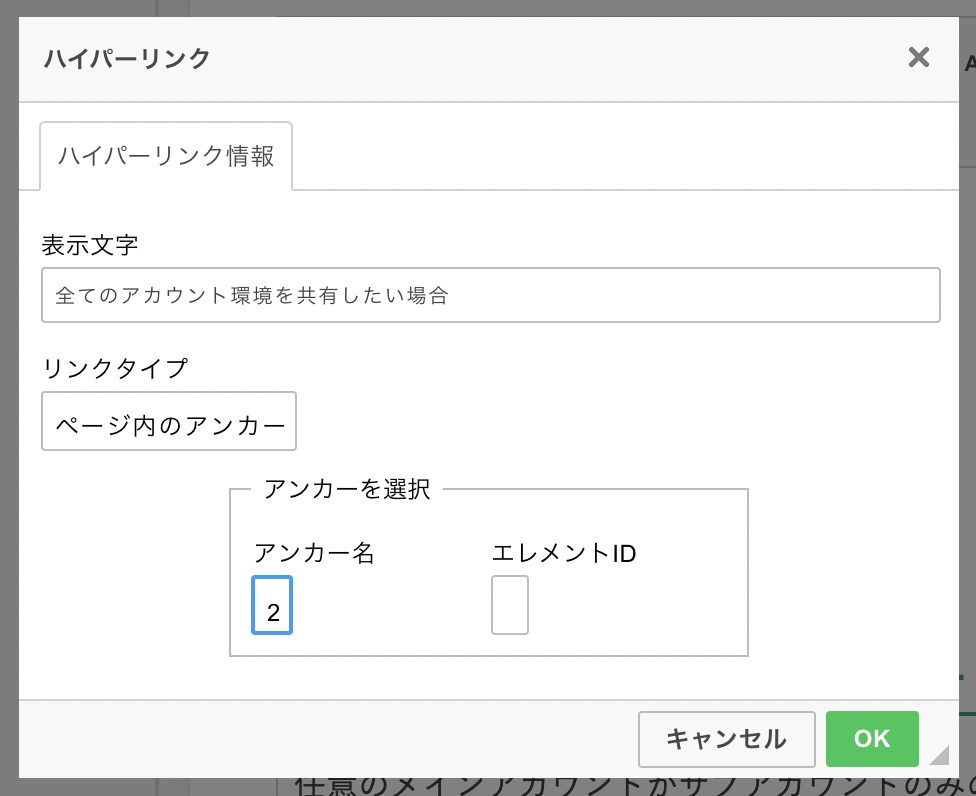
「アンカー名」の空欄をクリックすると、先ほど決めたアンカー名が表示されるので選択して「OK」をクリックします。

この操作で、コンテンツページを開いた時に(プレビューも含む)

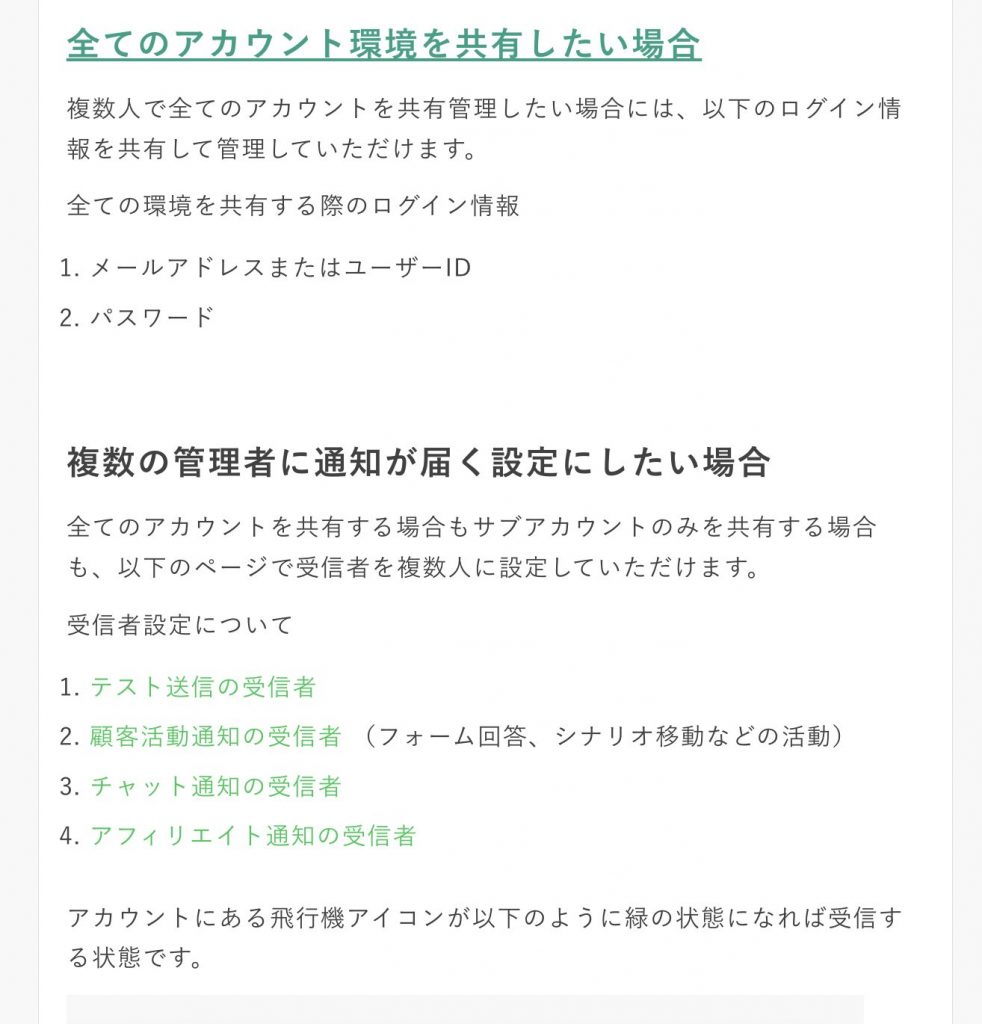
以下の設定した箇所に飛ぶ状態になります。

コンテンツページ内の別の万能エディタ内の任意の場所に飛ばす方法
アンカーマークは同じ万能エディタ内でのみ有効になるため、別の万能エディタ内ではリンクに表示できません。
もしも、別の万能エディタに飛ばしたい時には別の方法があります。(少しだけ複雑になります。)

手順1:移動する先にidをつける
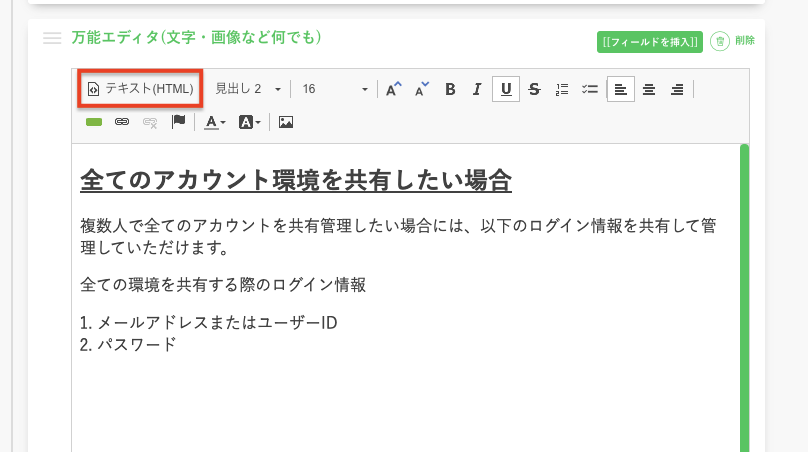
まず、万能エディタ左上の「テキスト(HTML)」をクリックして、

飛ばしたい移動先に 何らかのid を付けます。
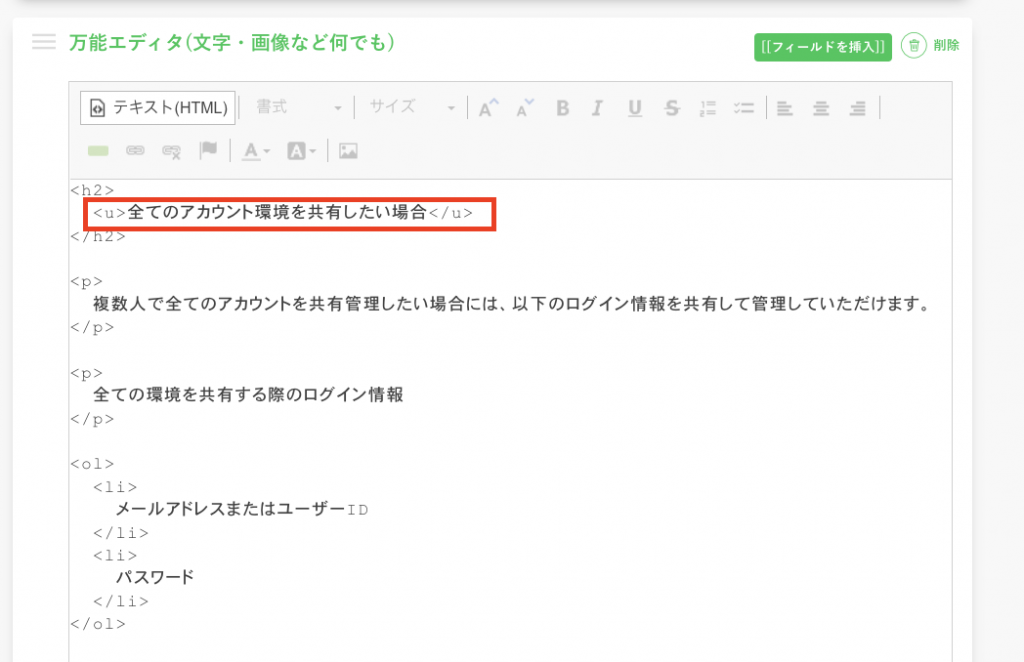
例えば、今回は「タイトル」というidをつけるとします。
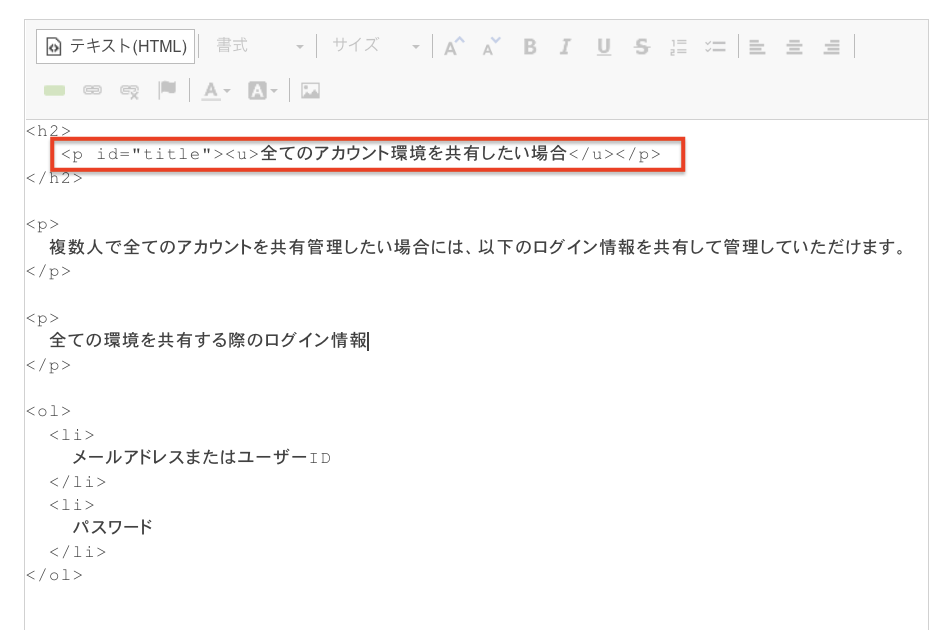
例: <p id="title">〇〇〇〇</p>
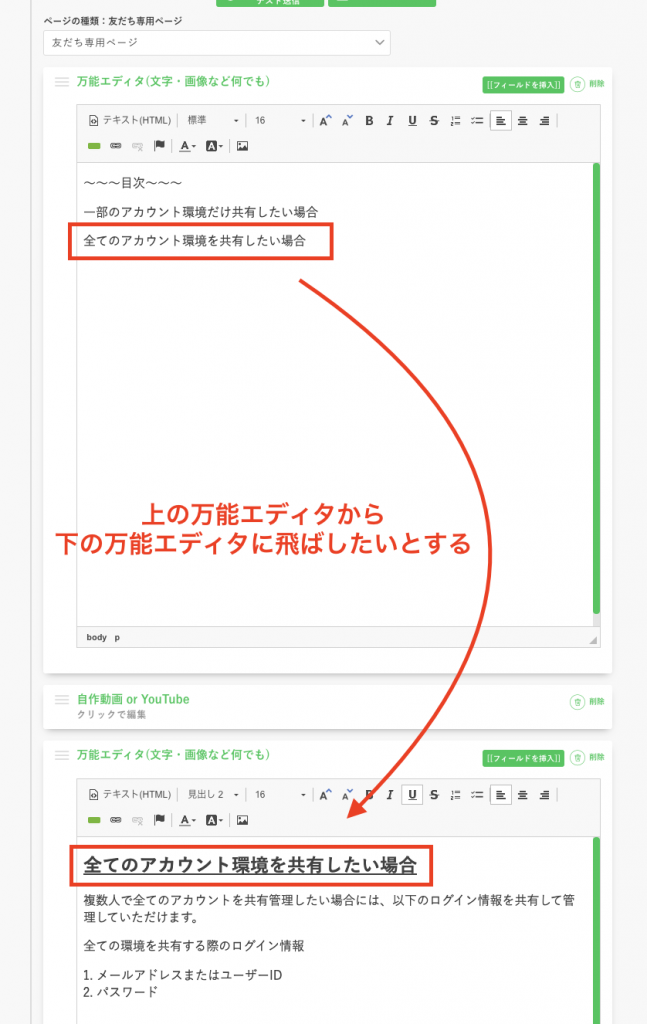
初めの状態がこの状態だったとすると、

このようにidをつける、という感じです。

手順2:飛ばす前の位置でリンクを作成します
そして、飛ばす前の位置の万能エディタも同様に「テキスト(HTML)」モードにしていただき、
コンテンツページのURLに # + id の形式でリンクを付けることで、該当箇所に飛ばしていただくことが可能です。
例:<a href="https://autosns.me/cp/xxxxx?uid=[[uid]]#title">〇〇〇〇へ移動</a>
具体的には、このような感じです。
初めの状態がこの状態だったとすると、

リンク用のHTMLで囲って、以下のような状態にします。
<p>
<a href="https://autosns.me/cp/xxxxx?uid=[[uid]]#title">全てのアカウント環境を共有したい場合</a>
</p>
(※コンテンツページのURLをコピーしてhttps://autosns.me/cp/xxxxx?uid=[[uid]]の部分に貼り付けてください。)
以上によって、別々の万能エディタであっても問題なく飛ばすことができます。

