
決済連携でできることまとめと、シナリオ移動・会員サイトと連動する方法。
1プロラインの「決済連携」でできることまとめ
Stripeで使えるカード等

PayPalで使えるカード等

-
- 決済ボタンを「コンテンツページ」「フォーム」「自作サイト」などに自在に埋め込むことができます。
- これらをプロラインの友だちに送信すると、購入者にメッセージの送信はもちろん、購入者をシナリオ移動したり、会員ページと連携したりといった内容を実現します。
- しかも、継続決済に対応しています。商品ごとの累積支払い金額別に、「メッセージ送信」「シナリオ移動」「タグ付け」等ができます。
まとめると、
【いつ】「決済の成功・失敗・キャンセル・変更時」ならびに「その商品(種類)の累積支払い金額が●●円の時」に 【何を】「メッセージの送信」「シナリオ移動」「属性タグの付け外し」「会員サイトの権限管理や、会員サイトの送信」などが実現できます。
他にも、工夫次第で、様々な支払いに応じたプロラインとの連携が実現できます。
- 現在、Stripe、PayPalボタンと連携できます。
●Stripeは、主要クレジットカードブランドすべてが利用できます(※JCBは審査が必要)。顧客が支払いの為のアカウントを作る必要がなく、カード情報のみで決済が可能です。
●PayPalは、主要クレジットカードブランドすべて+銀行のインターネット振替(≒銀行振込)が利用できます。定期課金でも、顧客の購入時の手続きのみで毎月自動で銀行口座から引き落としてくれます。
●「銀行振込(手動承認)」「手動登録」にも対応しています。対応して欲しい決済システムがあればご要望をお送りください。
▼マニュアルを最初から見る場合こちらをクリック▼
2決済完了でメッセージ送信・シナリオ移動・タグ付けの方法
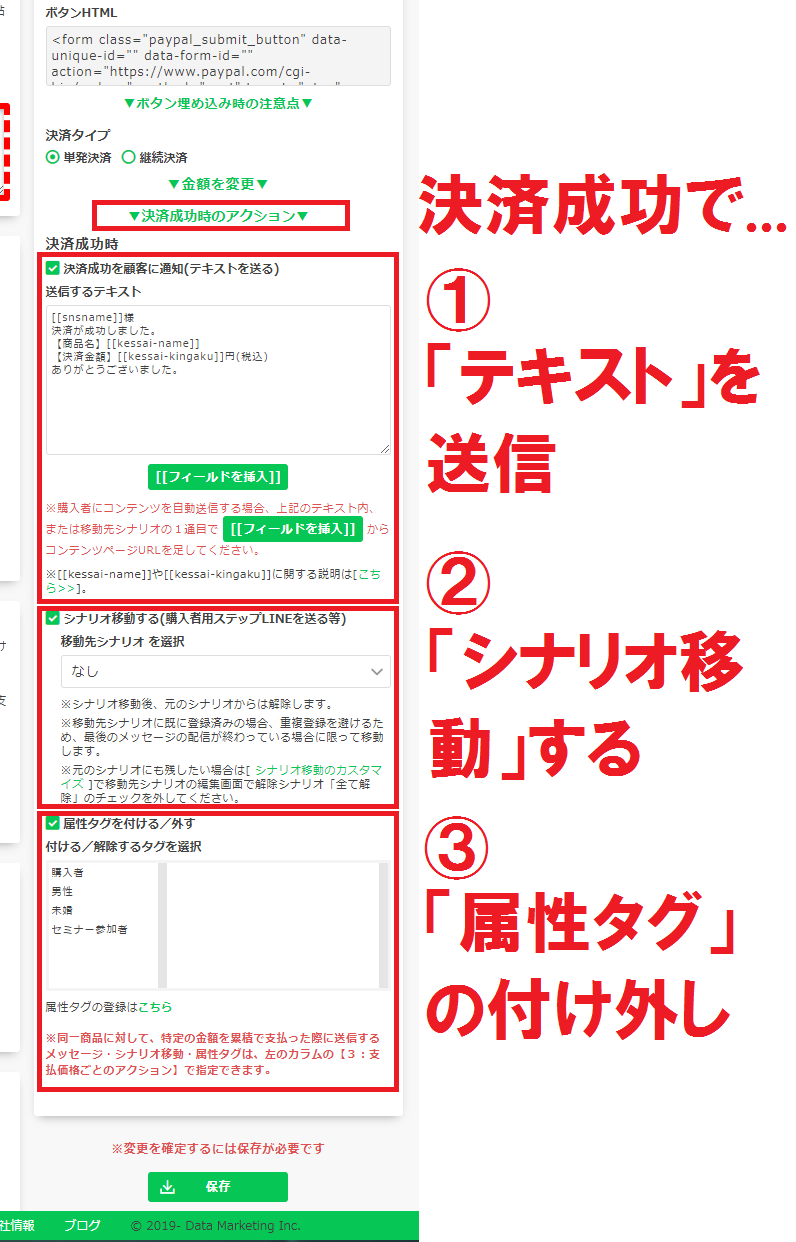
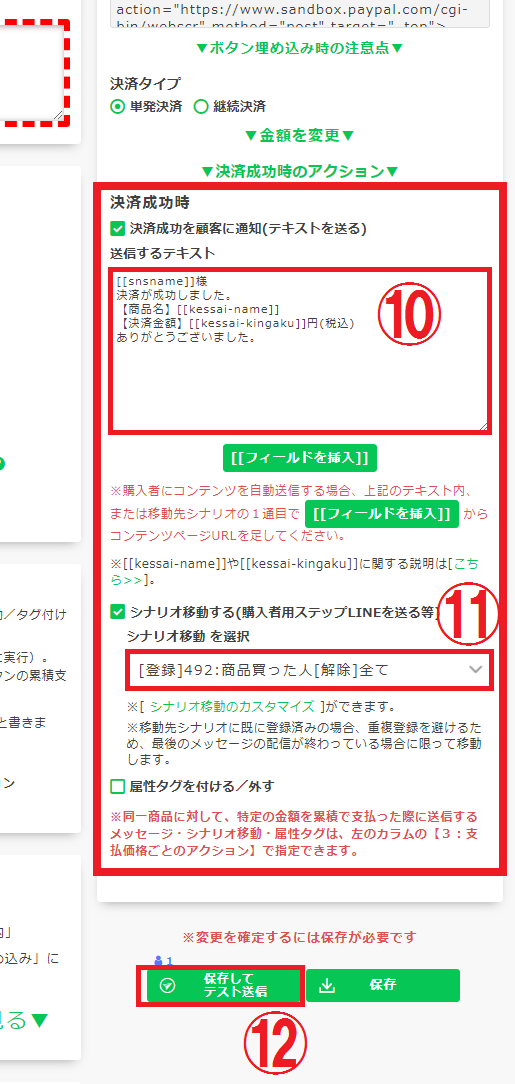
(1)決済成功時の挙動を編集できます
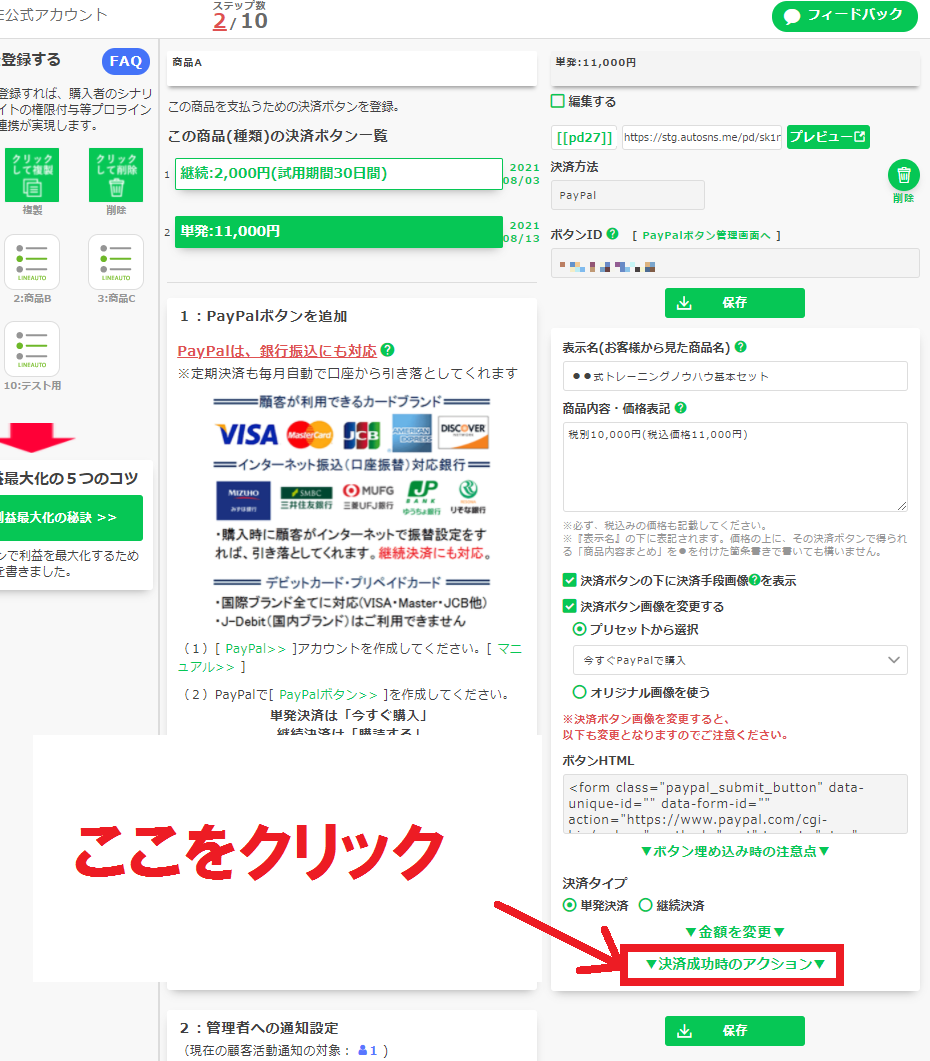
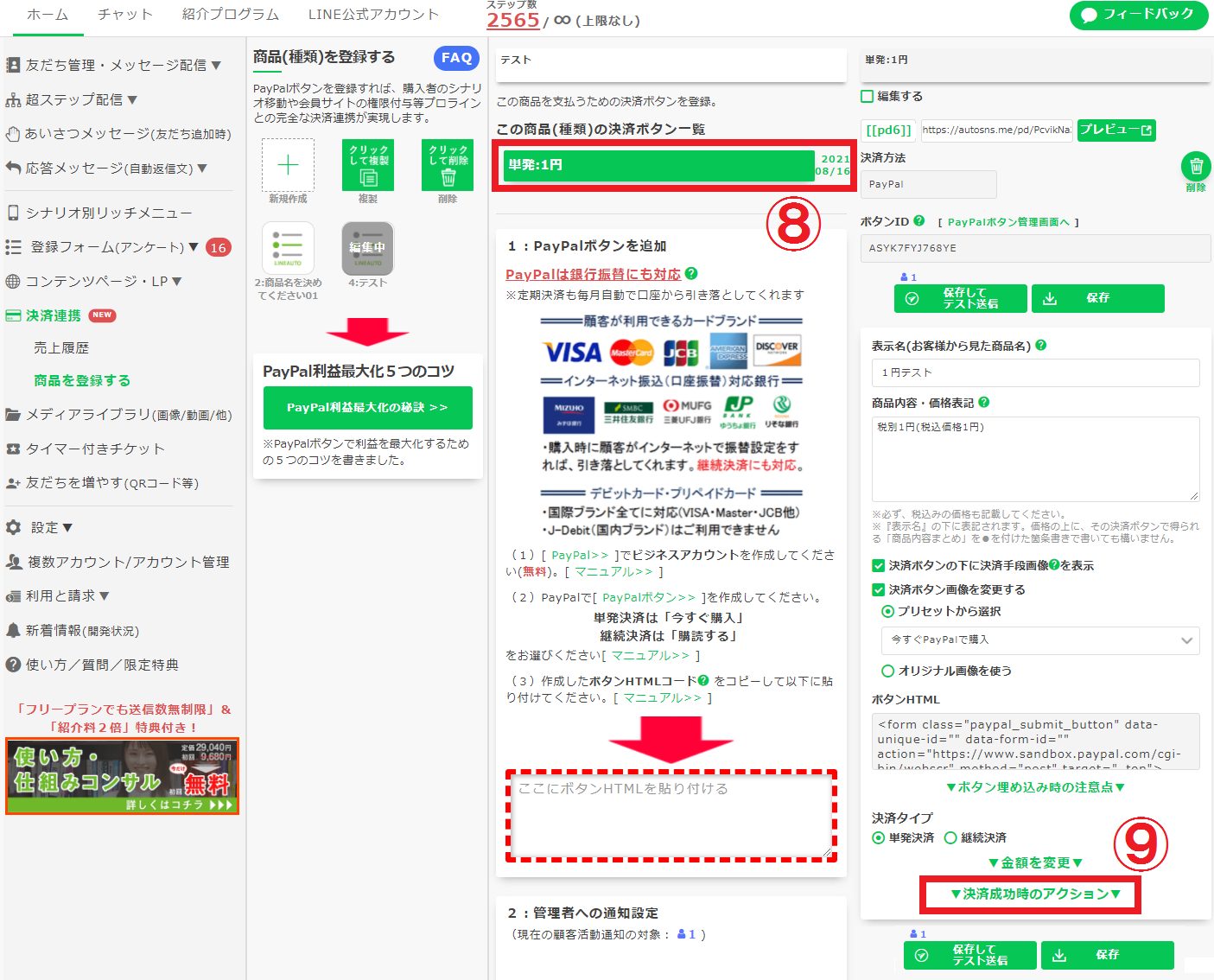
まずは決済ボタンの▼決済成功時のアクション▼をクリック
図の右下の部分をクリック


以下の設定ができます。

※継続決済の場合「決済失敗時のアクション」「決済変更時のアクション」「決済キャンセル、または一時停止時」も設定できます。
以上で、決済に連動した「メッセージ送信」「シナリオ移動」「属性タグの付け外し」を実現します。
(2)累積●●円支払い時の挙動を変更できます
●1つの商品(種類)に対して、複数のStripeボタンや、PayPalボタンが登録できます
●例えば、「●●式筋力トレーニングプログラム」という商品(種類)に対して、「10万円一括」と「1万円×10回払い」の2つのPayPalボタンを設定したとします。
●この機能は、どちらのPayPalボタンをどのような組み合わせで支払ったとしても、その商品(種類)に対して、累積●●円支払った際に、「テキストを送信」「シナリオ移動」「属性タグの付け外し」を実現します。
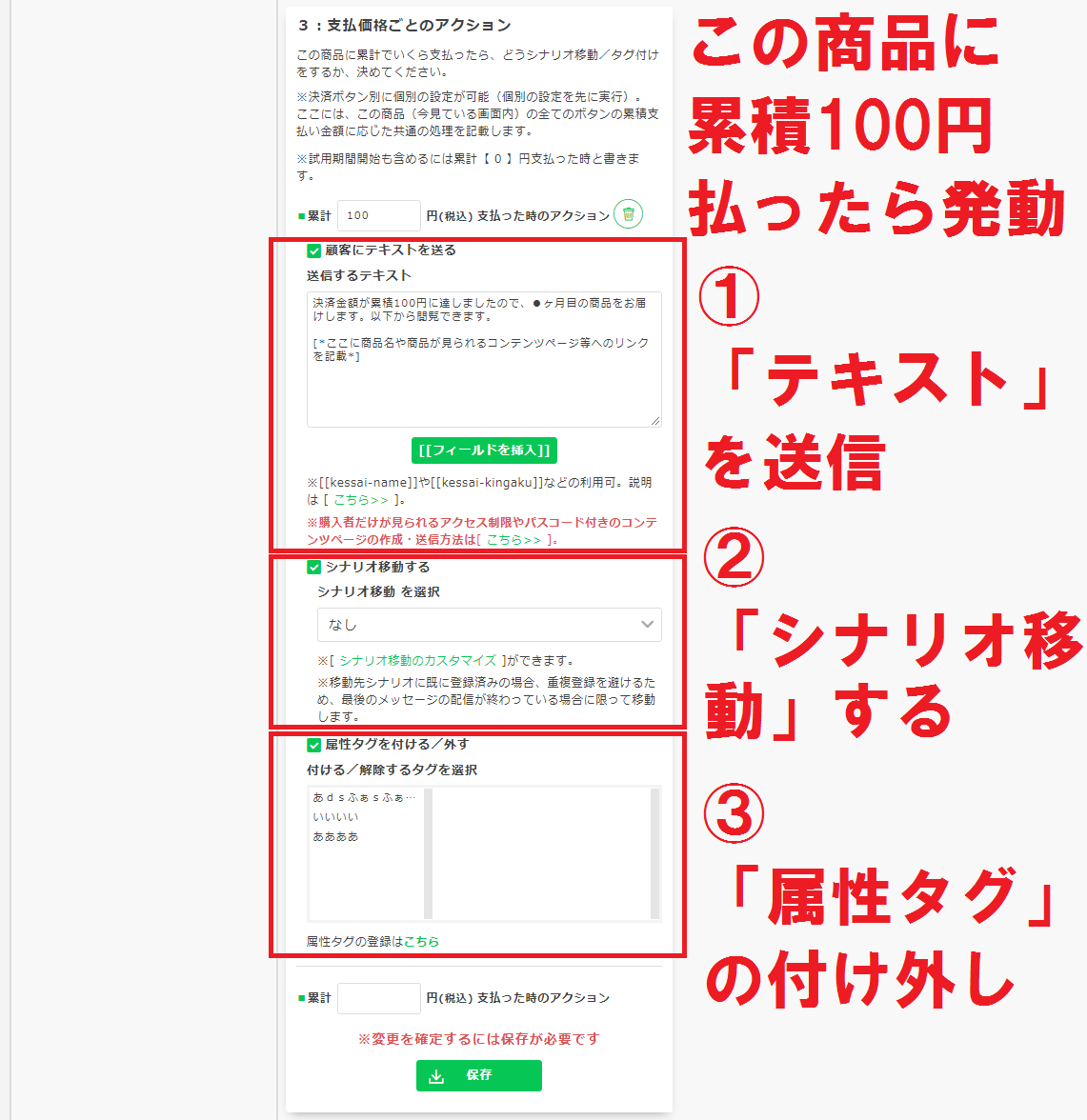
累積100円払った時のアクションの設定例


以下の3種類の設定ができます。

※累積【 0 】 円支払った場合 と記入した場合、「その商品(種類)の試用期間の開始時も含めた初めての支払い」に対して、顧客1人につき生涯1度だけ発動します。
※▼決済成功時のアクション▼が支払い成功の度に何度でも同じ内容を発動するのに対し、累積●円支払った時というのは、顧客1人につき原則生涯で1度だけ発動します(返金によって、たまたま設定した金額を2回またいだ場合を除く)。
以上で、支払い金額に応じたコンテンツの提供や、シナリオ移動を完全に自動化できます。ここまで高度な設定ができるのは、プロライン独自の機能です。
3会員サイトの作成方法(基本)
コンテンツページを使って、会員サイトを作成できます。
その手順をご紹介します。
(1)コンテンツページ『友だち専用ページ』に「アクセス制限(会員サイト)」を追加します
-
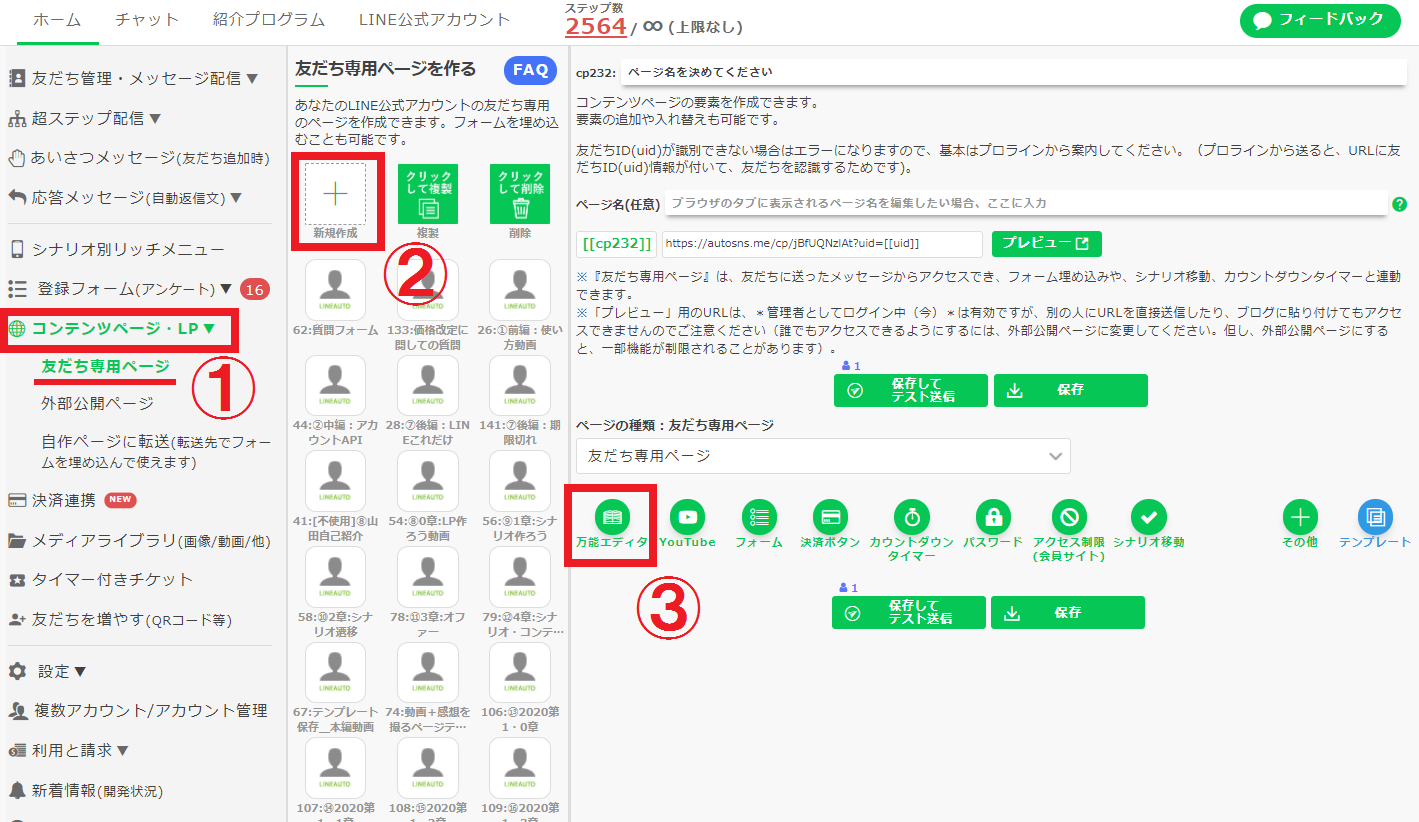
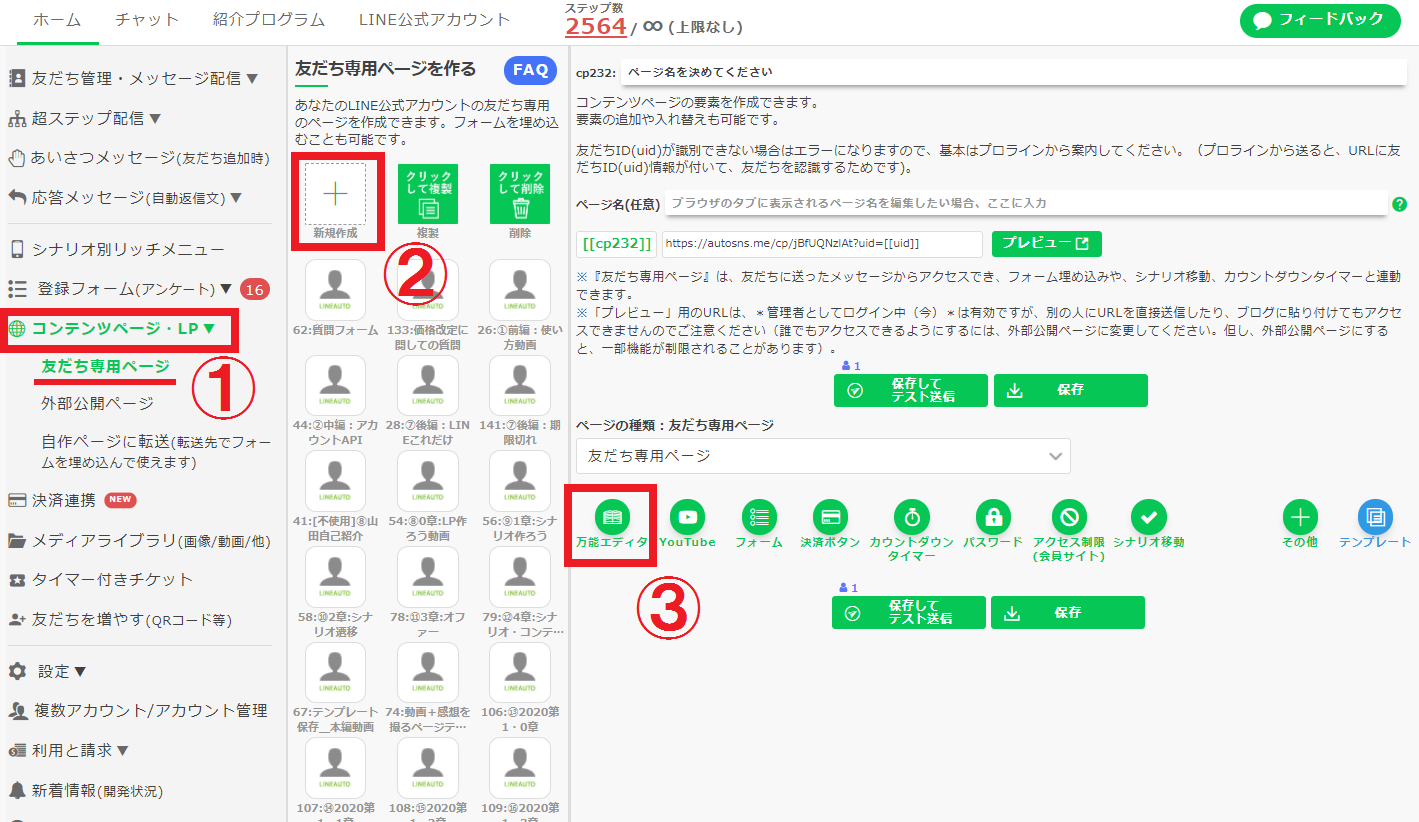
- メインメニューで「コンテンツページ・LP」を選択し、
- 「新規作成」をクリックし、
- 「万能エディタ」をクリックしてください。

-
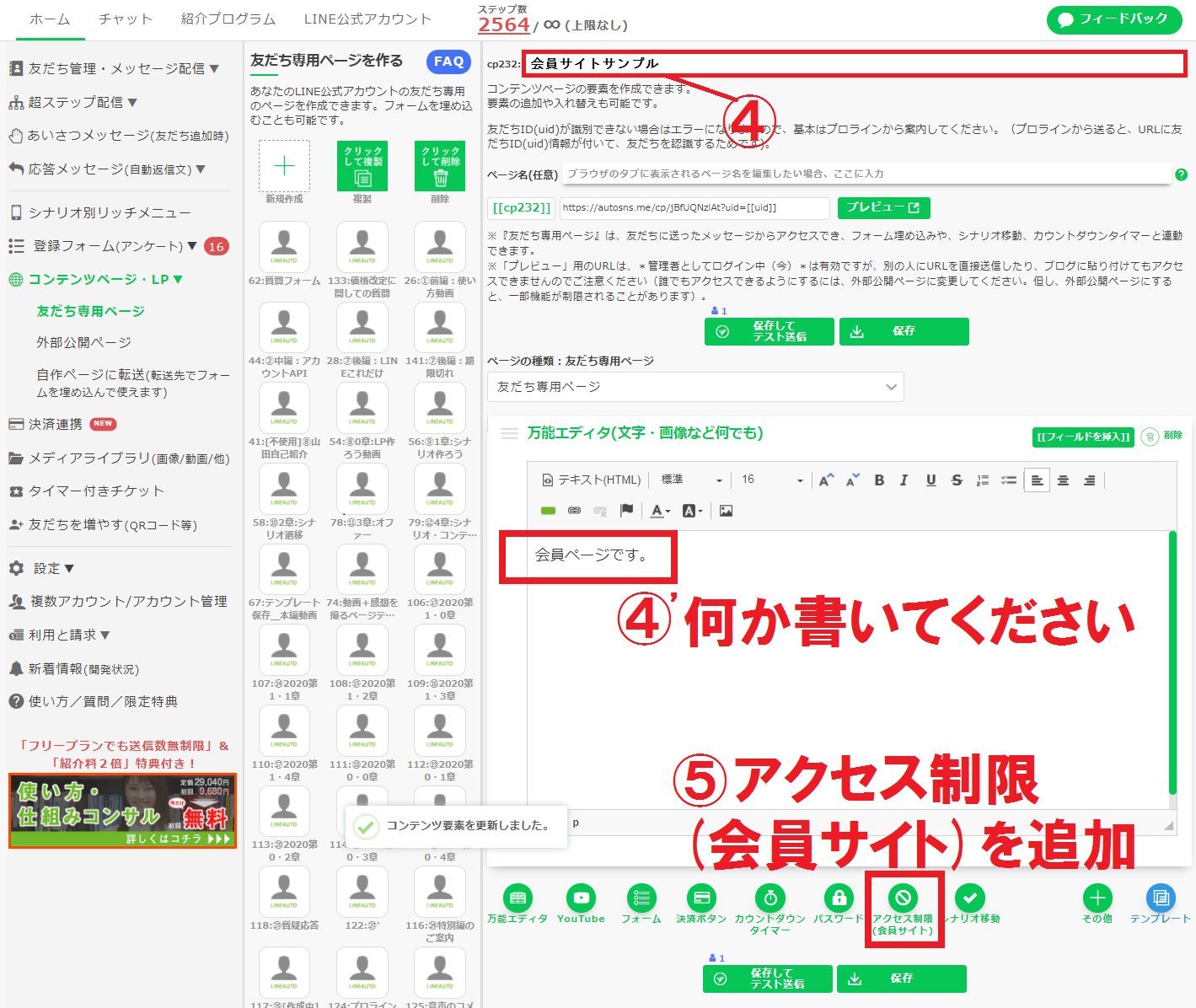
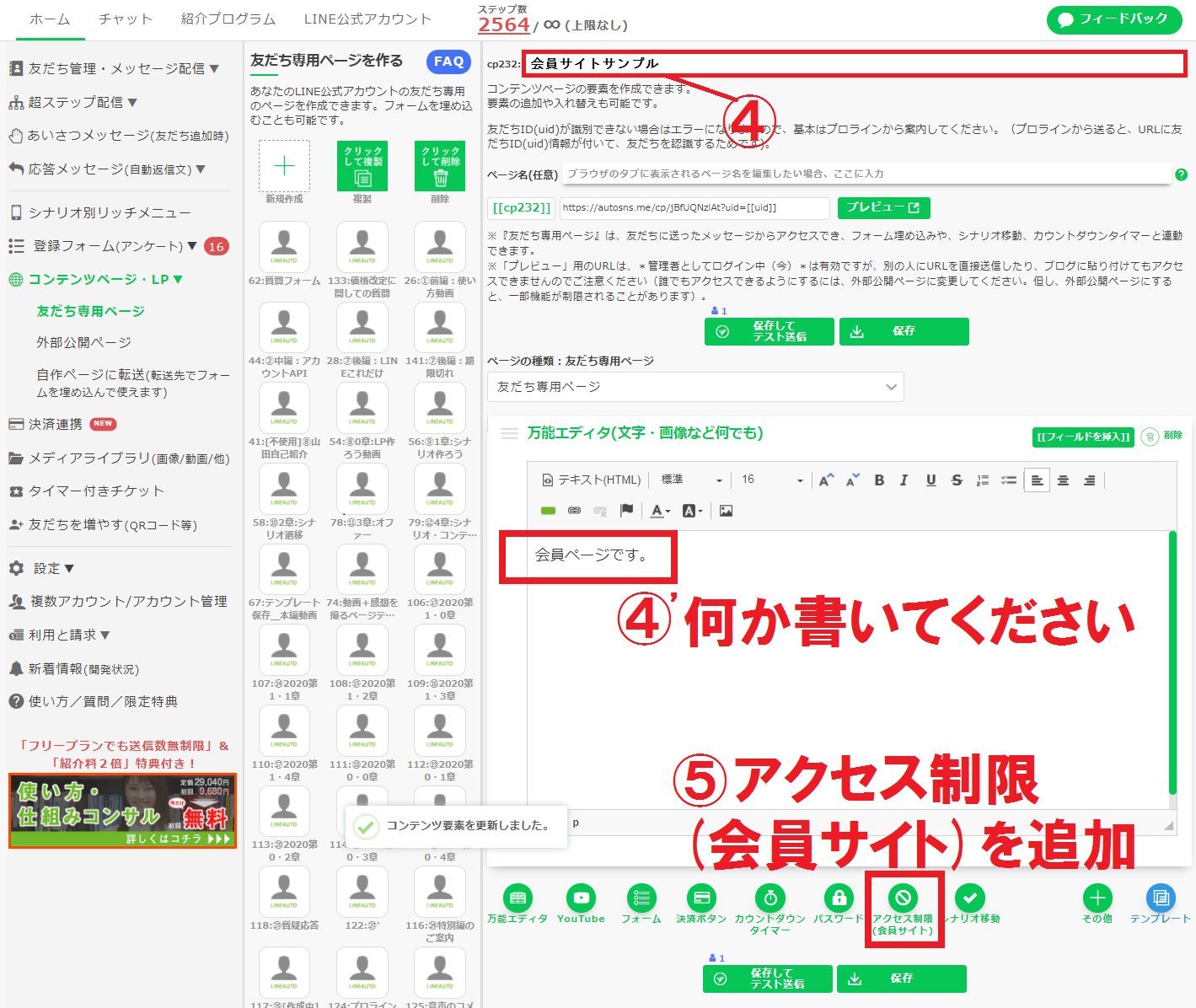
- ページ名に「会員サイトサンプル」と記入。
④'万能エディタの「クリックして編集」をクリックし、「会員ページです。」と書きます。
※枠外をクリックすると保存されます。 - アクセス制限(会員サイト)をクリックします。
- ページ名に「会員サイトサンプル」と記入。

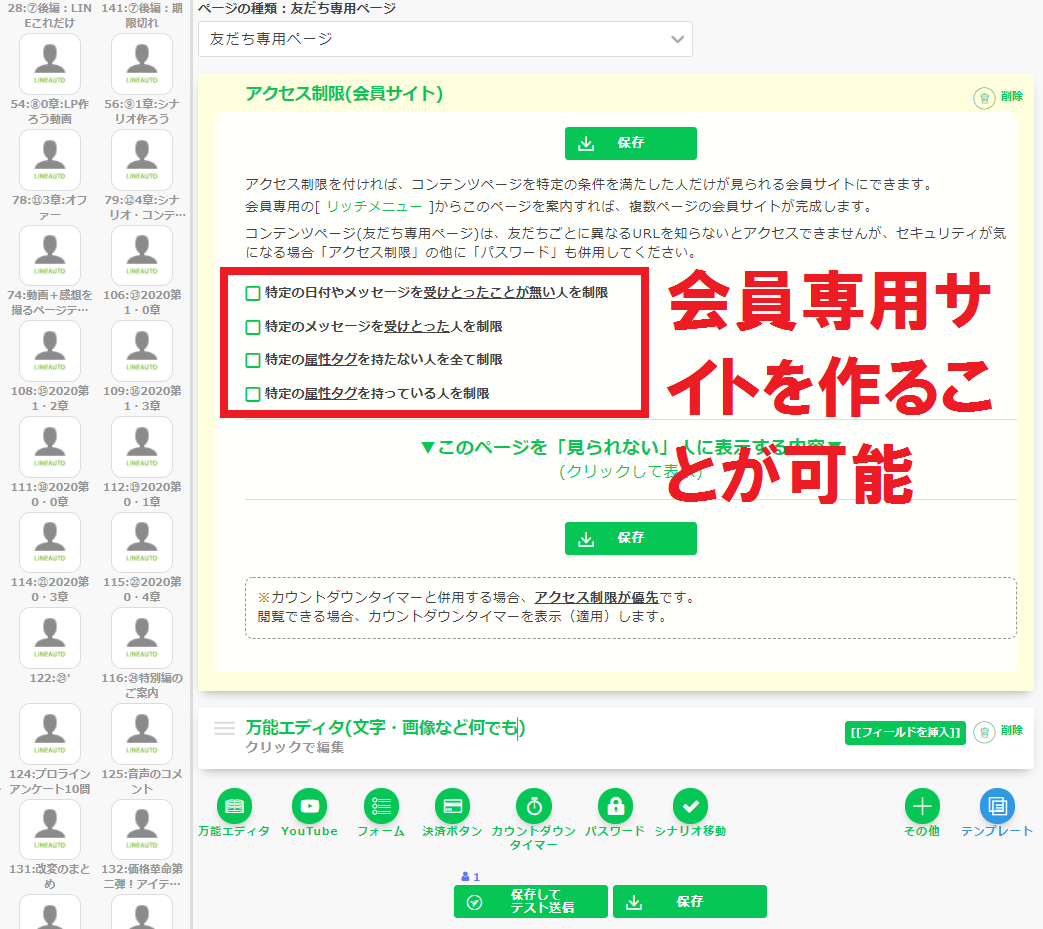
(2)次の条件で制御できます:「シナリオ内メッセージの受信の有無」「特定の属性タグのあるなし」
より詳細には、
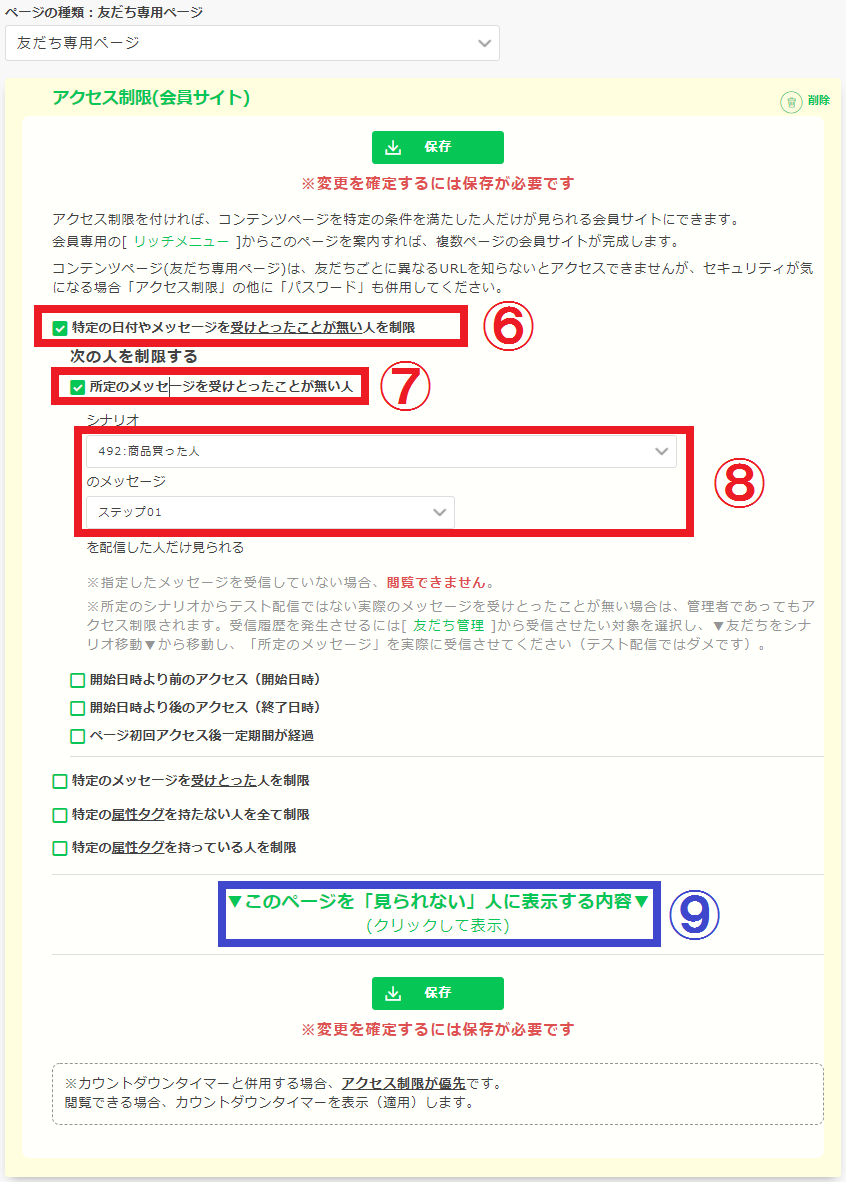
□特定の日付やメッセージを受け取ったことがない人を制限
□特定のメッセージを受け取った人を制限
□特定の属性タグを持たない人を全て制限
□特定の属性タグを持っている人を制限
などが選べます。

※カウントダウンタイマーと組み合わせて「特定のメッセージを受け取ったら見られるが、そこから●日間限定でしか見られない」といった制御も可能です。
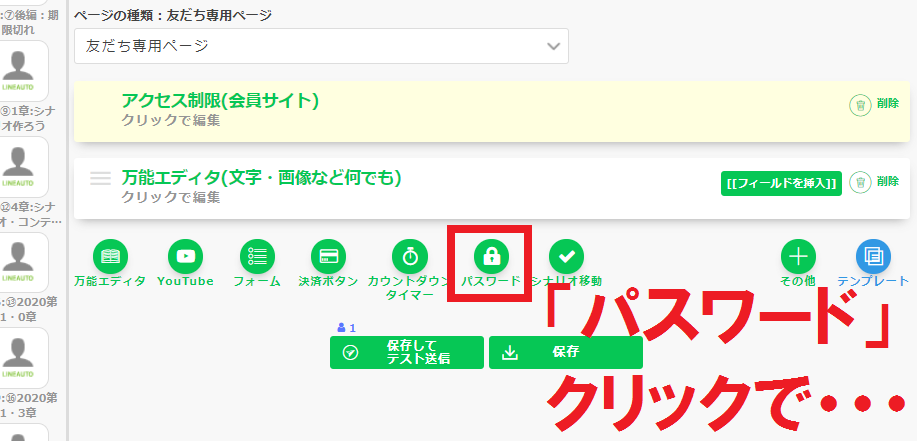
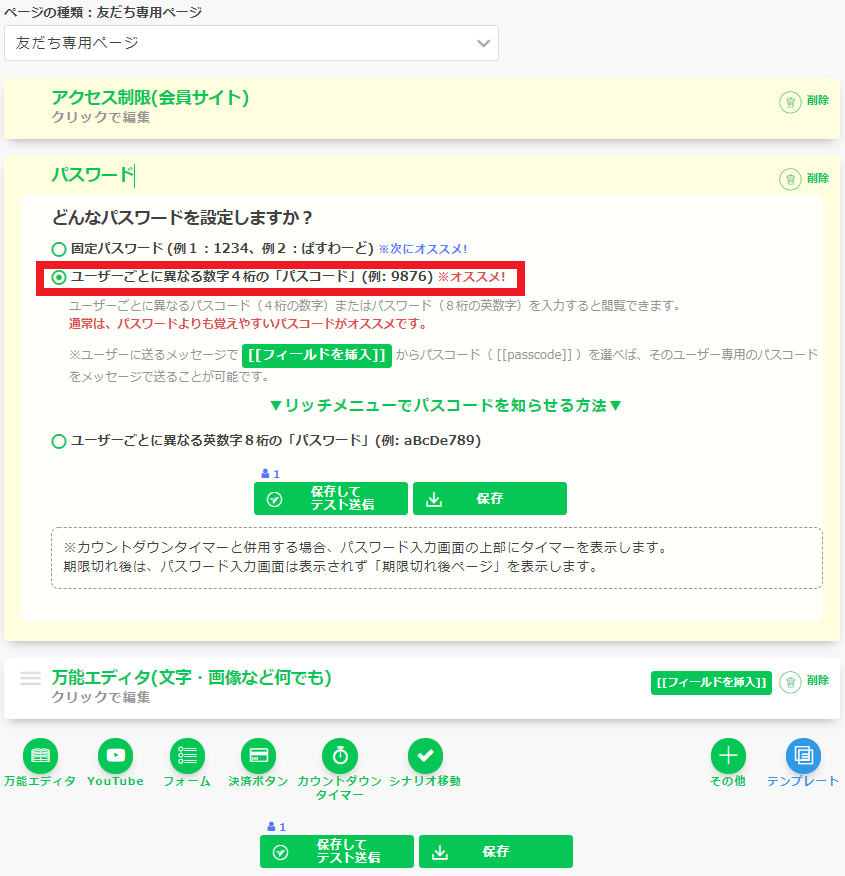
(4)お好みで、パスワードを設定します
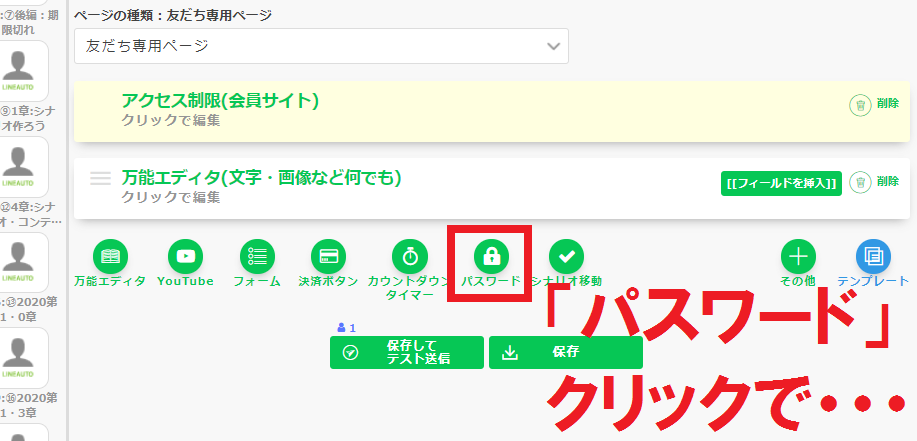
・パスワードを設定したい場合は、「パスワード」をクリックします。

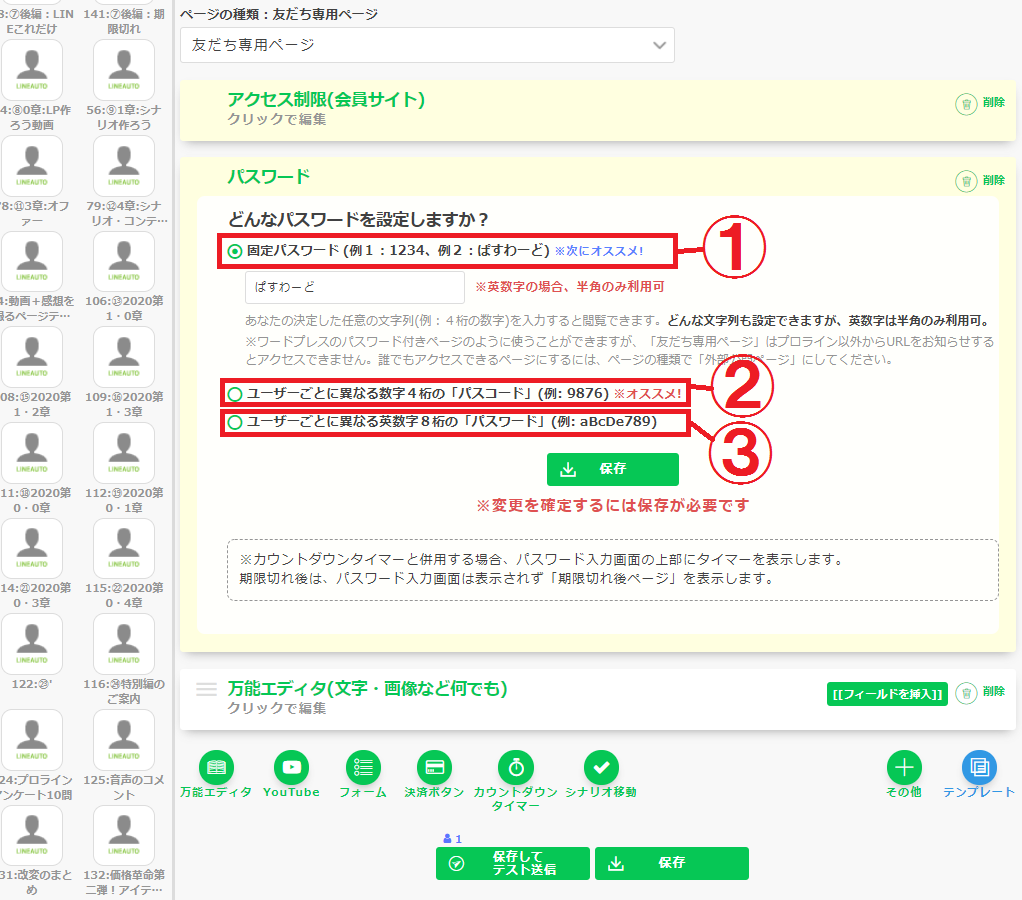
・「①固定パスワード」「②パスコード(4桁の数字)」「③パスワード(8桁の英数字)」が使えます。

①固定パスワード→例:【 ぱすわーど 】
固定のパスワードを設定します。
②パスコード→例:【 1234 】
予め決められた、ユーザーごとに異なる4桁の数字です。
シナリオ内や一斉送信のメッセージやチャットで[[passcode]]と打つと変換されます。
例)あなたのパスコードは【 [[passcode]] 】です。
[[passcode]]は[[フィールドを挿入]]の「ユーザー情報」タブからも選択できます。
③パスワード→例:【 aBcDe789 】
予め決められた、ユーザーごとに異なる8桁の英数字です。
シナリオ内や一斉送信のメッセージやチャットで[[password]]と打つと変換されます。
例)あなたのパスコードは【 [[password]] 】です。
[[password]]は[[フィールドを挿入]]の「ユーザー情報」タブからも選択できます。
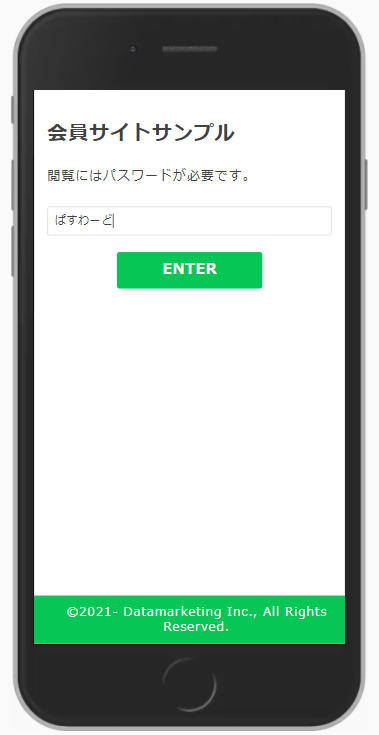
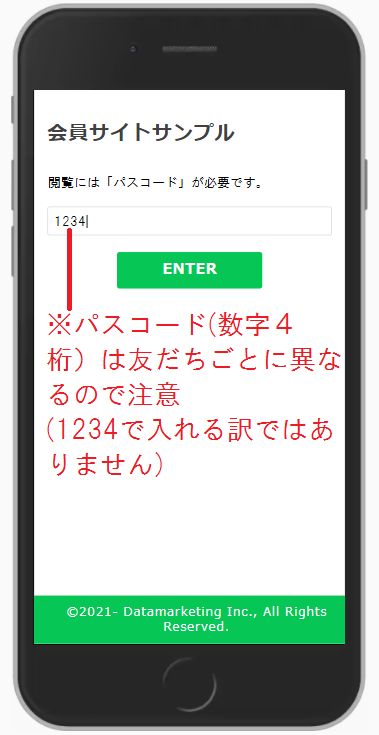
・パスワード/パスコードを設定すると、ページを見るために、パスワード/パスコードの入力が必要になります。
下記の図では、「会員サイトサンプル」というページ名に「②固定パスワード」を設定しています。パスワードを入力してENTERボタンを押すと、ページを表示できます。
※「パスコード」は友だちごとに異なります(オススメです)。自分のパスコードを知るには、友だち管理・メッセージ配信 > メッセージ(作成) などでメッセージに以下のテキストをコピー&ペーストして貼り付け、テスト送信してみてください。
[[snsnamesan]]専用の「パスコード」は数字4桁で【 [[passcode]] 】で、「パスワード」は【 [[password]] 】です。
※以上、「アクセス制限」の他に「パスワード」を付けることができる、という話でした。固定パスコードやパスコード等の「パスワード」は、プロラインから決済成功時などにメッセージで送信するか、リッチメニューを会員専用のものに切り替え、キーワード応答で通知することが考えられます。
4決済内容に応じて会員サイトを送信する方法
「決済連携」では、
【いつ】「決済の成功・失敗・キャンセル・変更時」ならびに「その商品(種類)の累積支払い金額が●●円の時」に 【何を】「メッセージの送信」「シナリオ移動」「属性タグの付け外し」「会員サイトの権限管理や、会員サイトの送信」ができるのでした。
この「シナリオ移動(シナリオ内メッセージの受信の有無)」あるいは「属性タグの有無」で、コンテンツページ(友だち専用ページ)に「アクセス制限」をかけられます。
つまり、会員サイトを作りたい場合は、決済と同時に「シナリオ移動してメッセージを送る」か、決済と同時に「属性タグを付けれ」ば良く、その内容に合わせて「アクセス制限(会員ページ)」を設定すれば良いのです。
その会員ページ(コンテンツページの『友だち専用ページ』)、のURLを、商品の決済内容に応じて、顧客に送信すれば、購入した顧客にだけ自動でコンテンツページを送信し、必要に応じてパスワードも通知ができます。
※コンテンツページ(友だち専用ページ)は、URLを知らないとアクセスできず、友だちごとに視聴権限も異なるので、必ずしもアクセス制限をかける必要はありませんが、念のためかけておいた方が安全です。同じ理由で、パスワードも任意ですが、URLを使い回されることが怖かったり、ログインさせて会員ページを演出したい場合、パスワードもかけましょう。
以下では例として、ある商品を買った方に、特定の会員サイト(数字4桁のパスコード付き)を送信することを考えます。
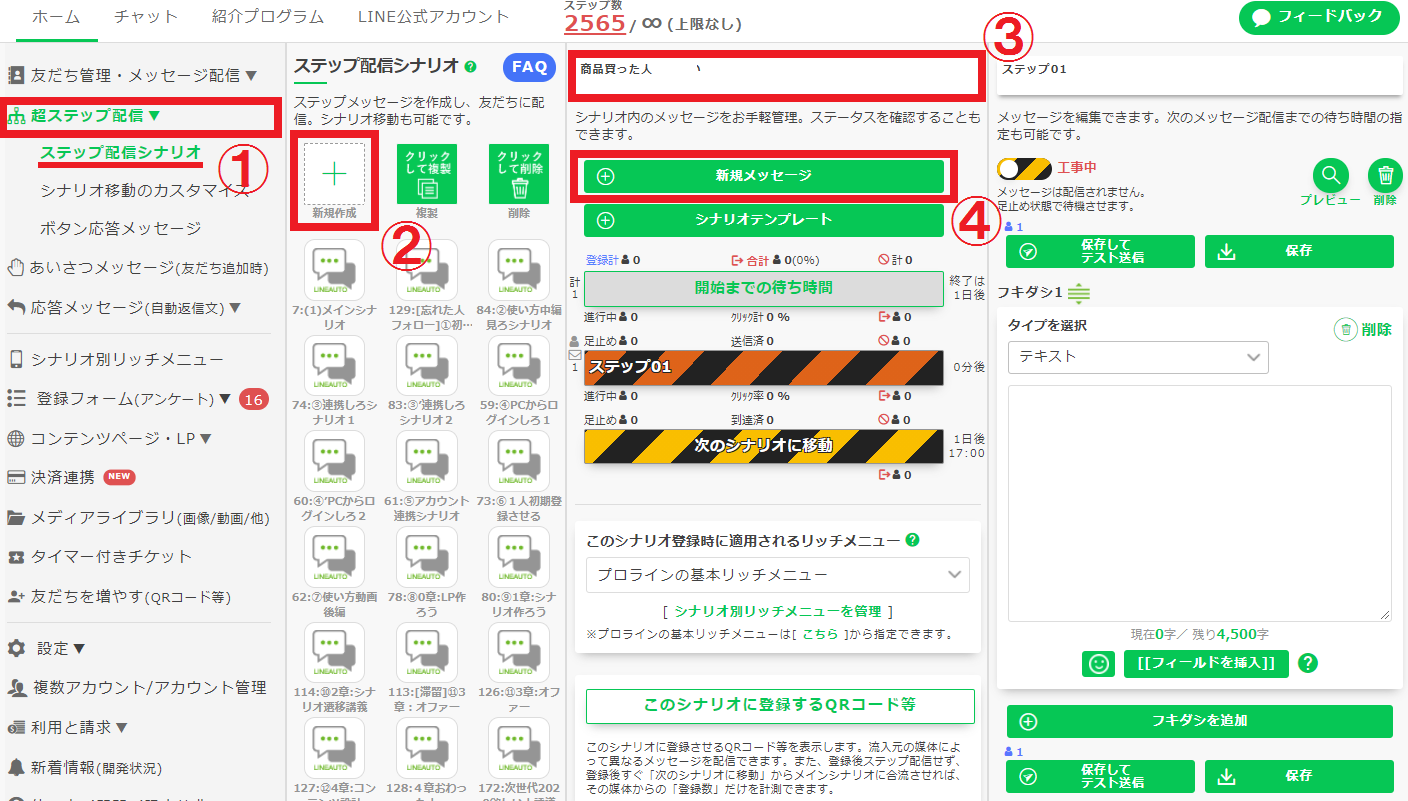
(1)先に移動先シナリオ「商品買った人」を設定し、1通のメッセージを送信する設定にしましょう
- メインメニューの「超ステップ配信 > ステップ配信シナリオ」に移動
- 「新規作成」をクリック
- シナリオ名を「商品買った人」に変更
- 「⊕新規メッセージ」をクリックして1通目を作成

(2)「会員サイト」という名前のコンテンツページ(友だち専用ページ)を作成し、「パスワード」として「友だちごとに異なる数字4桁のパスコード」を設定します
※⑤までは、『3.会員サイトの作成方法(基本)』でやった内容と全く同じです。その時のコンテンツページが残っている方は、⑤まで飛ばして構いません。
-
- メインメニューで「コンテンツページ・LP」を選択し、
- 「新規作成」をクリックし、
- 「万能エディタ」をクリックしてください。

-
- ページ名に「会員サイトサンプル」と記入。
④'万能エディタの「クリックして編集」をクリックし、「会員ページです。」と書きます。
※枠外をクリックすると保存されます。 - アクセス制限(会員サイト)をクリックします。
- ページ名に「会員サイトサンプル」と記入。

-
- 「特定の日付やメッセージを受け取ったことがない人を制限」をチェック
- 「所定のメッセージを受けとったことがない人」をチェック
- 先ほど作成したシナリオ「商品買った人」の「最初のメッセージ(ステップ01)」を指定
- (調整任意)所定のメッセージを受けとったことがない場合、「視聴権限がありません。」と出ますが、調整したい場合、こちらをタップで変更できます。

※これで、このページが「所定のメッセージを受けとったことがない人」に対しては非表示になりました。
-
- (パスワードを設定したい場合のみ)「パスワード」をクリックします。

-
- 「ユーザーごとに異なる数字4桁の「パスコード」をクリックします。

※これで、このページが「所定のメッセージを受けとったことがない人」に対しては非表示になり、「所定のメッセージを受けとっても、友だちごとに異なる数字4桁のパスコードを入力しないと見られない」ようになりました。
※数字4桁のパスコードは、友だちごとに異なります。購入者に通知する設定は今から行います。

※数字4桁の「パスコード」は、先ほど作成したシナリオの1通目から送信します。
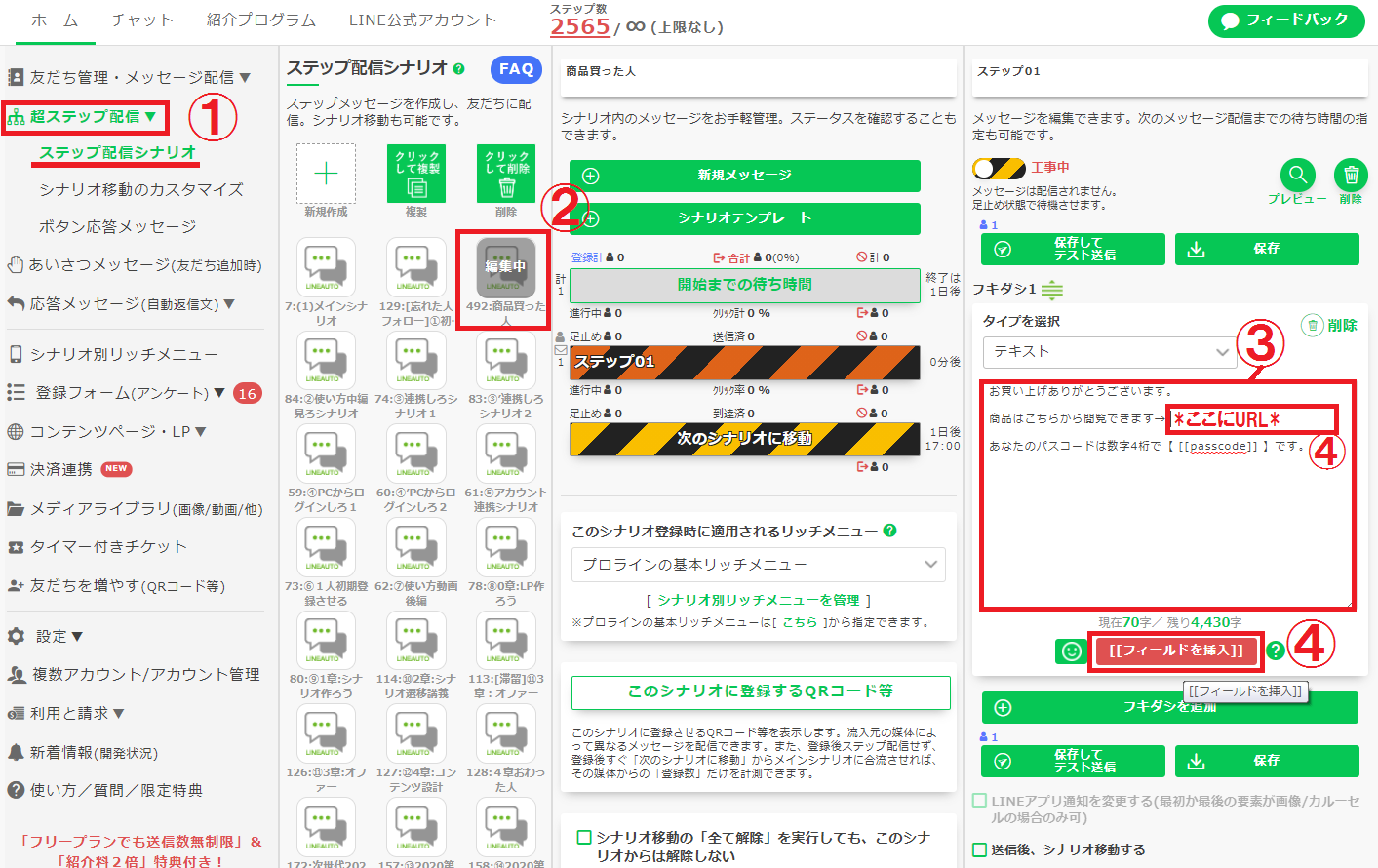
(3)シナリオ「商品買った人」1通のメッセージのメッセージを設定
-
- メインメニューの「超ステップ配信 > ステップ配信シナリオ」に移動
- 先ほど作成した「会員サイト買った人」を選択
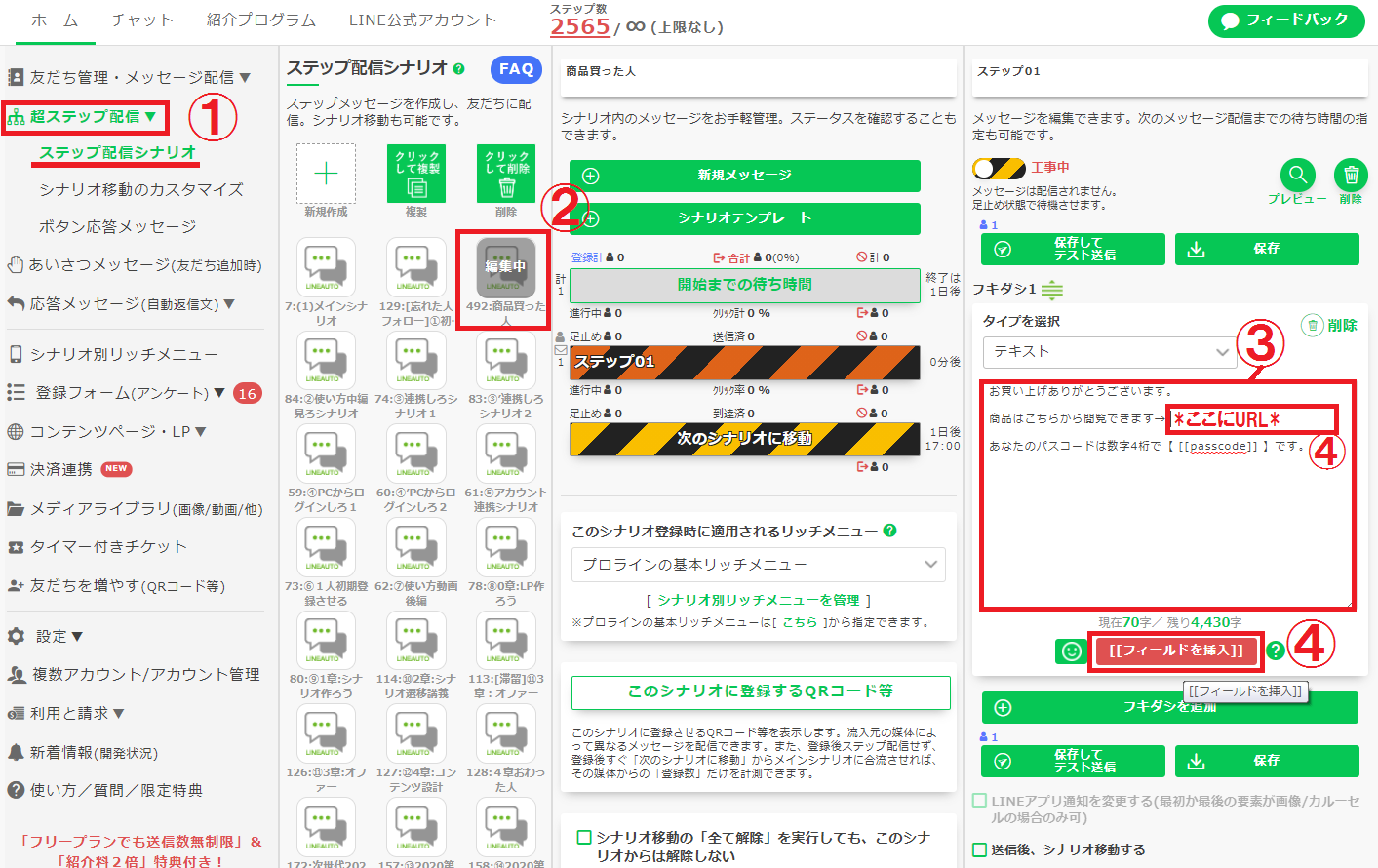
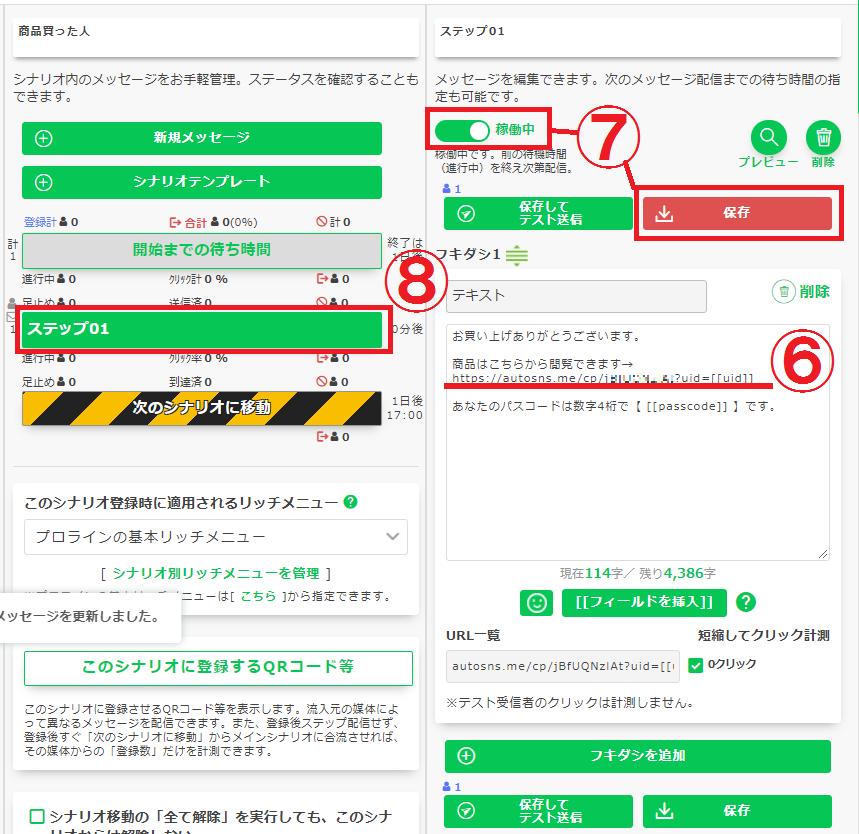
- ステップ01のテキストメッセージに以下の通り記入
お買い上げありがとうございます。
商品はこちらから閲覧できます→
あなたのパスコードは数字4桁で【 [[passcode]] 】です。
-
- 以下の図の[*ここにURL*]の箇所にマウスカーソルを当てて、④の箇所の[[フィールドを挿入]]をクリックし・・・
- 「コンテンツページ」タブ > 先ほど作成したコンテンツページ『会員サイトサンプル』をクリックしてURLを挿入します

[[フィールドを挿入]]をクリックで・・・

以下の通り選択すると...

以下の図のようになりますので、
-
- URLが挿入されていることを確認してください。
- メッセージの作成が終わったら必ず「稼働中」にして「保存」ボタンを押して稼働中にします。
-
- 必ず、メッセージが緑色(稼働中)になっていることを確認してください。

(4)商品(種類)に「テスト」を追加します
Stripeの場合、アカウント作成時点でテスト環境が利用できる状態になっています。決済サービス:Stripe(テスト) を選択して、ご自身のテスト商品で決済テストを行ってください。
PayPalの場合、sandboxという決済サービスの動作確認ができるテスト環境が用意されています。
デベロッパー(開発者向け)サイトにアクセスして、「テスト販売者」「テスト購入者」アカウントを作成してテストを行えます。
※PayPal(HTMLボタン)のテストを例に説明します。
Stripeの場合、ご自身のStripeテスト環境とプロラインを連携してテストをおこなえます。
参考:[PayPal テスト環境 Sandboxの使い方]
以下の手順で、弊社で用意したPayPal sandbox環境でテストすることも可能です。
-
- 決済連携 > 商品を登録する を選択
- 新規作成をクリックして新規商品を選択
- 商品(種類)に「テスト」と記入

-
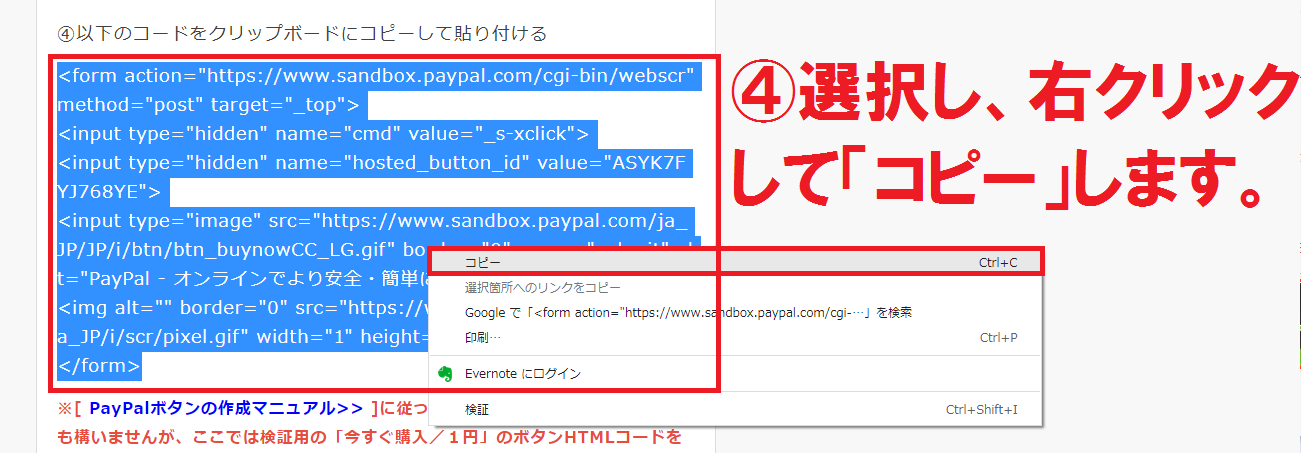
- 以下のコードをクリップボードにコピーして貼り付ける
ここでは検証環境(Sandbox)の「今すぐ購入/1円」のボタンHTMLコードを使っています。
このボタン(Sandbox)の利点は、実際の購入テストができることです。
<form action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post" target="_top">
<input type="hidden" name="cmd" value="_s-xclick">
<input type="hidden" name="hosted_button_id" value="VWBHCX4L6KLLE">
<input type="image" src="https://www.sandbox.paypal.com/ja_JP/JP/i/btn/btn_buynowCC_LG.gif" border="0" name="submit" alt="PayPal - オンラインでより安全・簡単にお支払い">
<img alt="" border="0" src="https://www.sandbox.paypal.com/ja_JP/i/scr/pixel.gif" width="1" height="1">
</form>※購入者用テストSandboxアカウントは後で提示します※
(購入時に、1円請求されるように見えますが、実際には1円も請求されず、しかし決済成功時のアクションなどが実際に実行されますので、テストにもってこいです。)
※本来は、[ PayPalボタンの作成マニュアル>> ]に従って追加した「通常アカウント」のボタンHTMLコードを入力しますが、これだと購入テストする時に実際に請求されてしまいますので、今は上記をお使いください。
※ご自身で[ Sandboxアカウントを作成>> ]した後、作成したボタンの利用でも可。


貼り付けます


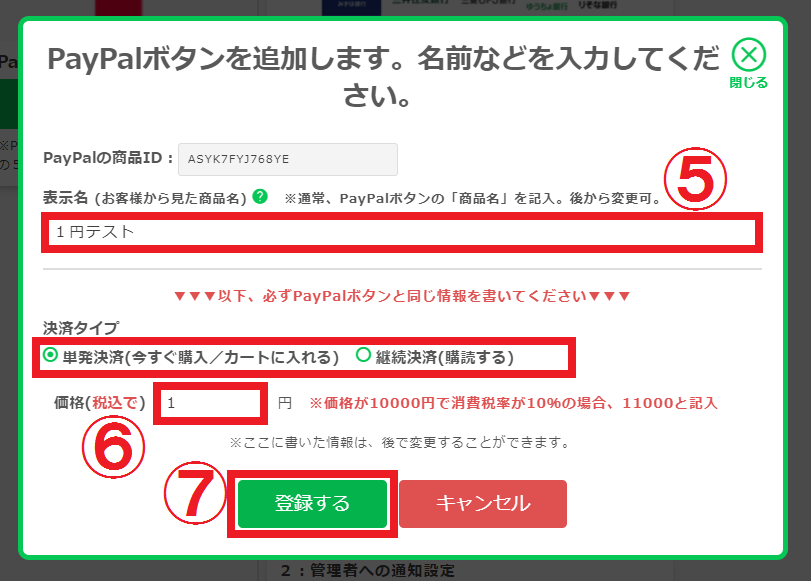
「1円テスト」「1円」と記入して保存
-
- 「1円テスト」と記入(名称は任意)
- 単発決済/継続決済を選択し、正しい金額・請求サイクルを書きます。
ここでは「単発決済」で税込「1」円なのでそう書きます。
-
- 登録するをクリックすると、登録されます。

-
- 実際に、「単発:1円」という商品が追加されていることを確認してください。
商品の表示名は、オレンジ枠の中に書いてありますが「1円テスト」です。商品表示名は、後から変更ができます。 - ▼決済成功時のアクション▼をクリック
- 実際に、「単発:1円」という商品が追加されていることを確認してください。

-
- テキストを送る場合、ここを編集します。
チェックボックスをオフにして「テキストを送らない」ようにしても問題ありません(シナリオ内メッセージの1通目で同じことを書く場合など)。
-
- シナリオ移動の設定で、先程設定した「商品買った人」を選択します
- 設定できたら、「保存してテスト送信」して、自分のLINEに決済ページを送り、購入テストしてみてください。
※先ほどのコードをコピーせず自分の実際のアカウントでボタンを作成した場合は、購入テストすると実際に請求されますのでご注意ください。


購入テストしてみてください
Sandbox購入者用テストアカウント
メールアドレス(いずれか)
test2@autosns.jp
test3@autosns.jp
test4@autosns.jp
test5@autosns.jp
パスワード(共通)
※1円請求されるような画面が出ますが、実際はテストですので、あなたには1円すら請求されませんのでご安心ください。
- ボタンがSandbox→購入用アカウントもSandboxでないとエラー
- ボタンが通常アカウント→購入用アカウントも通常アカウントでないとエラー
になります。更に、
- ボタンを作ったアカウントで、ボタンを買えない(自分に対して支払えない。ボタンを作ったアカウントとは別のアカウントで支払う必要がある)※Sandboxでも同じです
です(このことから、通常のビジネスアカウントで作ったボタンの購入テストをするのが、少し難しいです)。
尚、購入テストしたものは、後で"返金"ができます(数十円程度のPayPal手数料がかかります)。返金さえすれば、いくらでも購入テストして良いかというと、微妙なところです。
1万円程度の決済を購入テスト→返金した際には凍結はされませんでしたが、PayPal側の判断になります。また、PayPalはアカウントの健全性を、返金率で判断していたりするため、購入テストによる返金はしない方が良いでしょう。
購入テストによって、無事、シナリオ移動し、最初のメッセージが送信され、更に送信されたパスコードを入力してコンテンツページ(会員サイト)が閲覧できたら、「テスト終了」です。
最後に...(累積金額について)
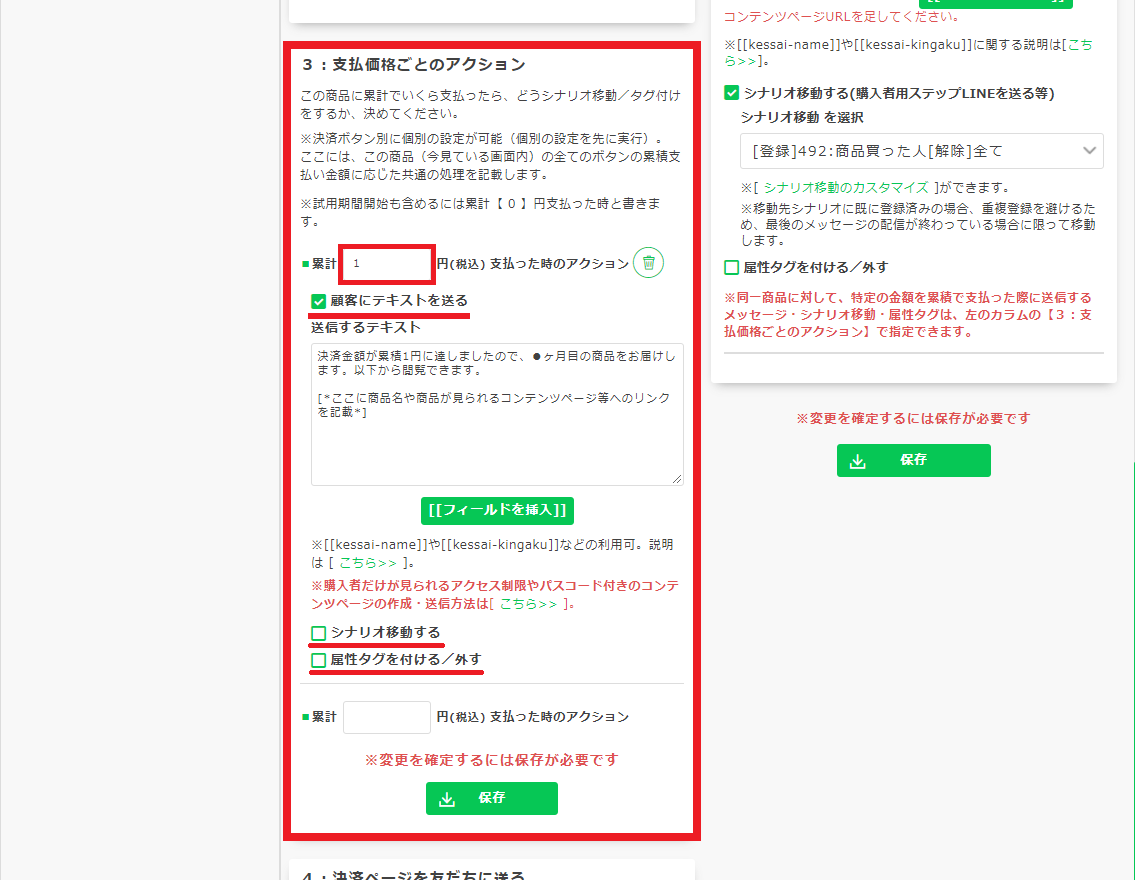
・「3:支払価格ごとのアクション」で累計【 1 】円(税込)支払った時のアクション
で、図のように「1」と記入すると、「顧客にテキスト送信」「シナリオ移動」「属性タグ」の設定が可能です。
累積金額なので、会員サイトで、毎月の支払によって異なるコンテンツを送りたい場合や、複数回の決済手段で合計金額に基づいてコンテンツ送信を自動化したい場合などに利用できます。
尚、▼決済成功時のアクション▼が先に行われた後、累積金額が所定の金額に達していた場合、支払価格ごとのアクションが続いて実行されます。

ここまでの設定、お疲れ様でした。
あとは自分のオリジナルの設定・オリジナルのボタンで、自在に決済連動を楽しんでください。
続いて、決済ボタンをプロラインの友だちに送る具体的な方法を3つお伝えします。

【 2:UnpvaPay商品の作成方法 】【 2:Stripe商品の作成方法 】【 2:PayPal Checkout連携 】
【 3:決済金額に応じたシナリオ移動 】◀今ココ!
【 4:決済ページを友だちに送る 】
【 5:Stripe、PayPalで利益最大化の秘訣 】