
UnivaPayとプロラインの連携と、連携後にUnivaPayの決済ボタンを10秒で作成する方法をご説明します。
1プロラインとの連携方法(初回のみ)
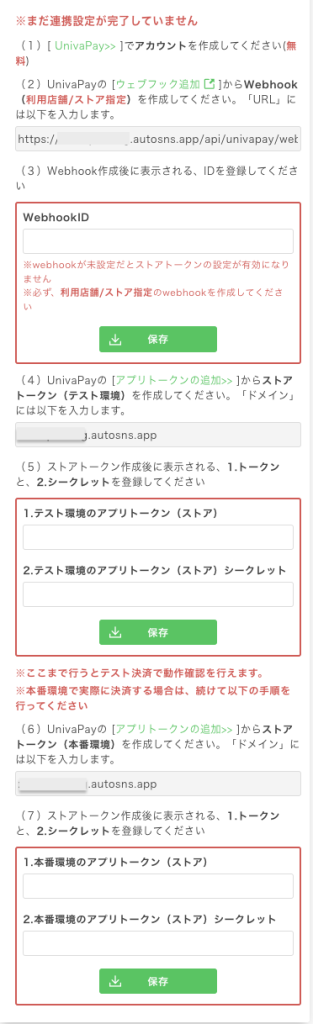
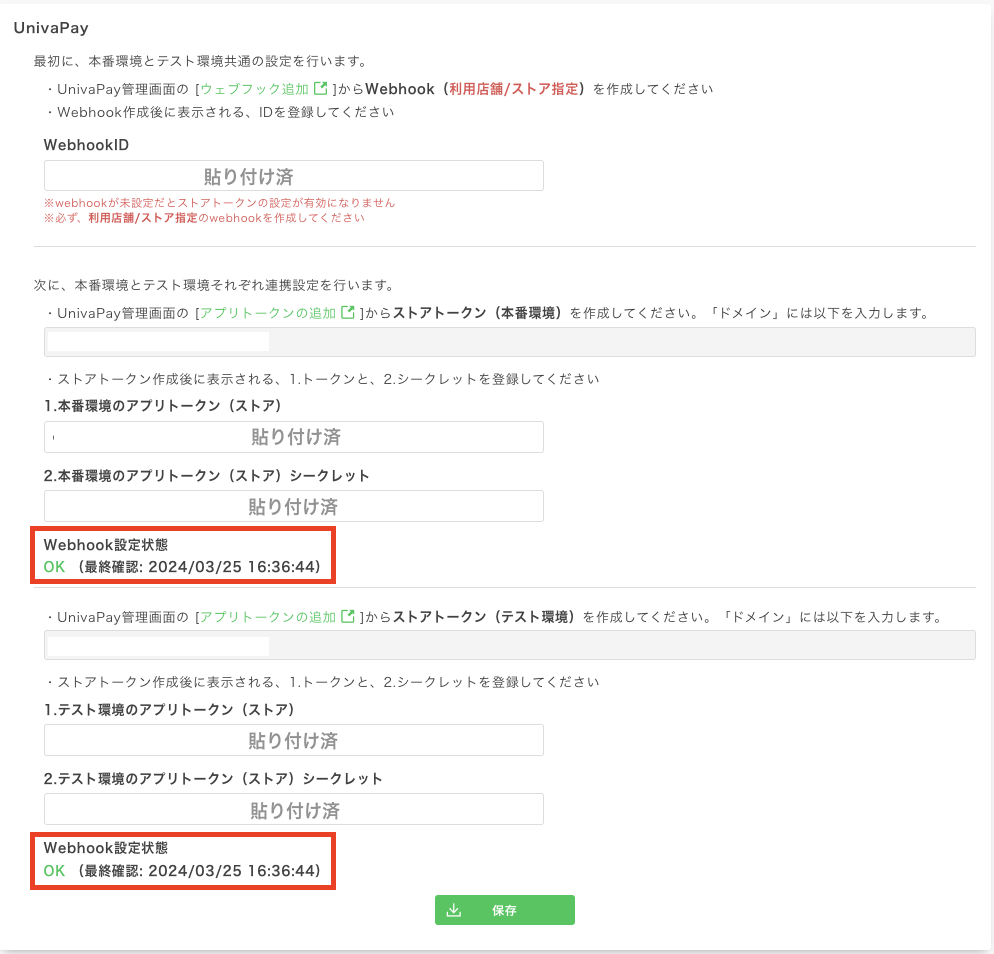
まず、プロラインと連携するには、利用店舗/ストア指定のWebhookIDを登録の上で以下の4つのキーを設定する必要があります。
本番環境の「アプリトークン(ストア)」「アプリトークン(ストア)シークレット」
テスト環境の「アプリトークン(ストア)」「アプリトークン(ストア)シークレット」
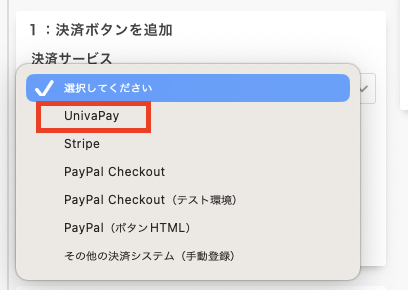
「決済連携>商品(種類)を登録する」ページにて、商品を新規作成して「UnivaPay」を選択すると

連携の手順を含めた詳細なご説明と入力画面が同時に表示されますので、手順を確認しながら連携作業を行えます。

(※決済システムとの連携設定ページからも連携設定は可能です。)
(0)事前に、WebhookID(利用店舗/ストア指定)を登録します
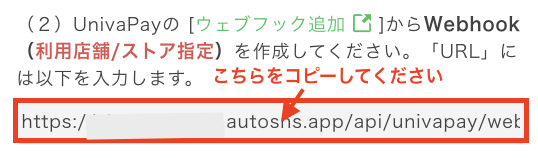
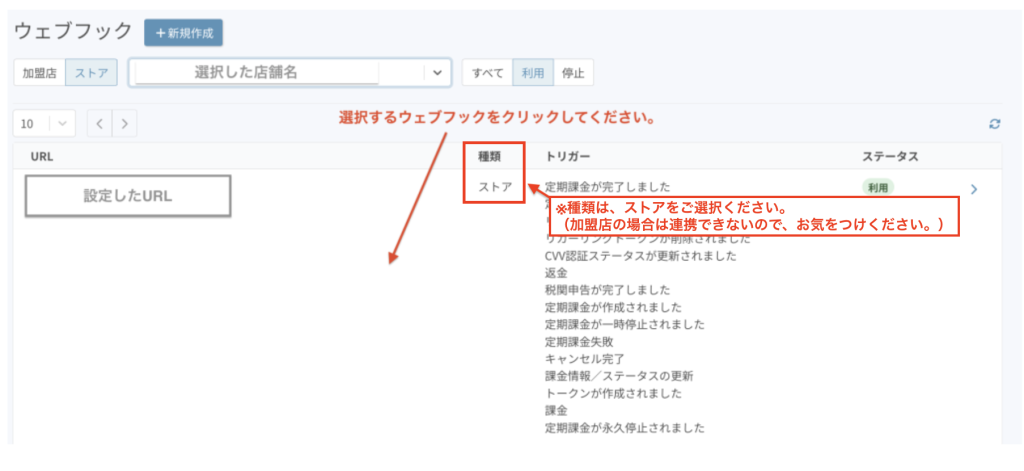
はじめに、UnivaPay管理画面からWebhook(利用店舗/ストア指定)を作成してプロライン側に登録する必要がありますので、
以下のボタンから進んでください。



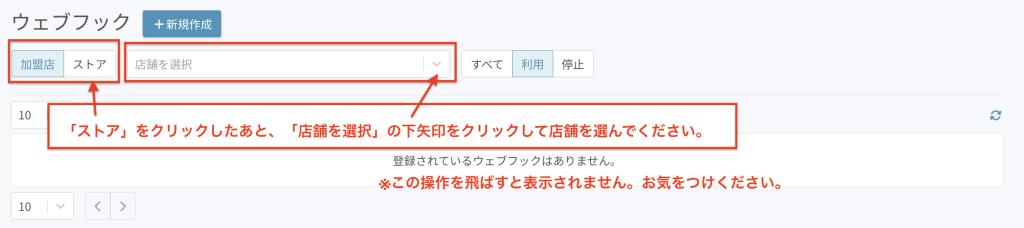
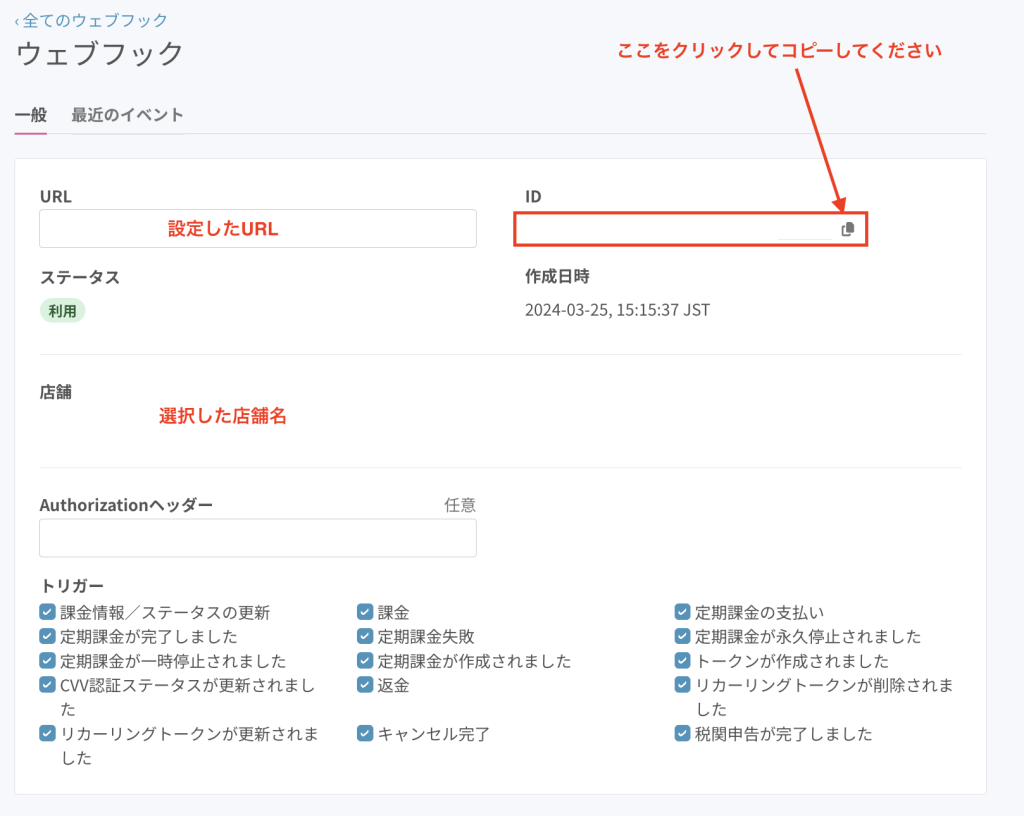
種類:ストアであればOKです。種類:加盟店の場合には連携できないので、お気をつけください。


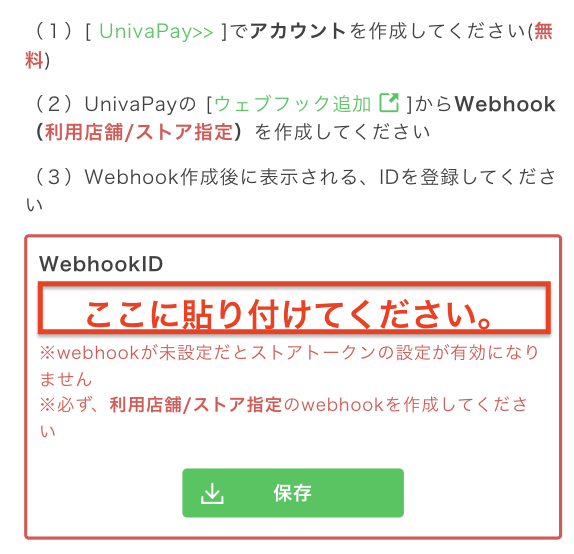
先ほどの、プロライン側の「決済連携>商品(種類)を登録する」ページで「UnivaPay」を選択した時のWebhookIDの欄に貼り付けて「保存」をクリックしてください。


保存されると、以下の状態になります。

(1)つぎにUnivaPayのテスト環境と連携します
それでは連携をするために、まず、UnivaPay側のストアトークン(テスト環境)を作成します。(以下のボタンをクリックしてください。)
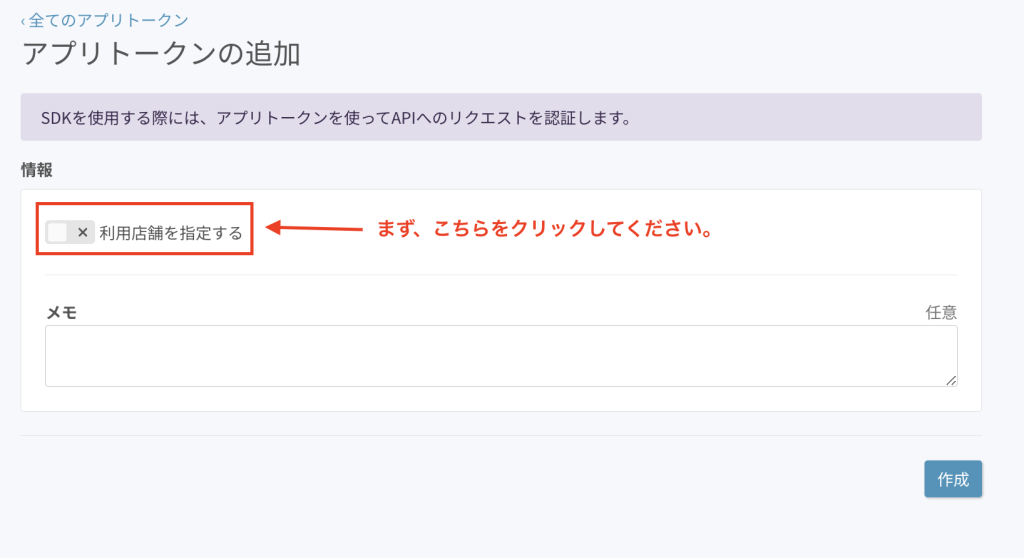
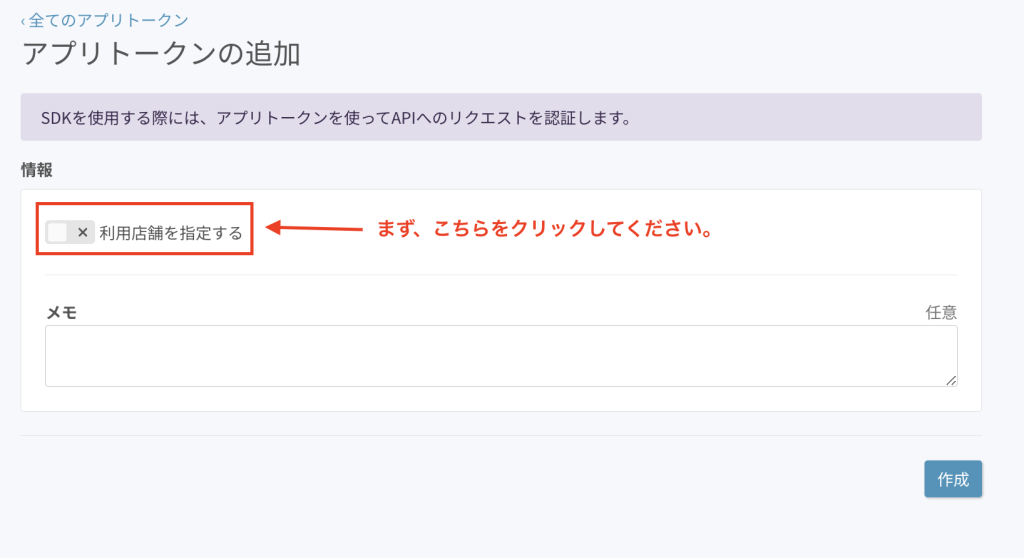
アプリトークンの追加ページが表示されたら『利用店舗を指定する』の左側をクリックすると、

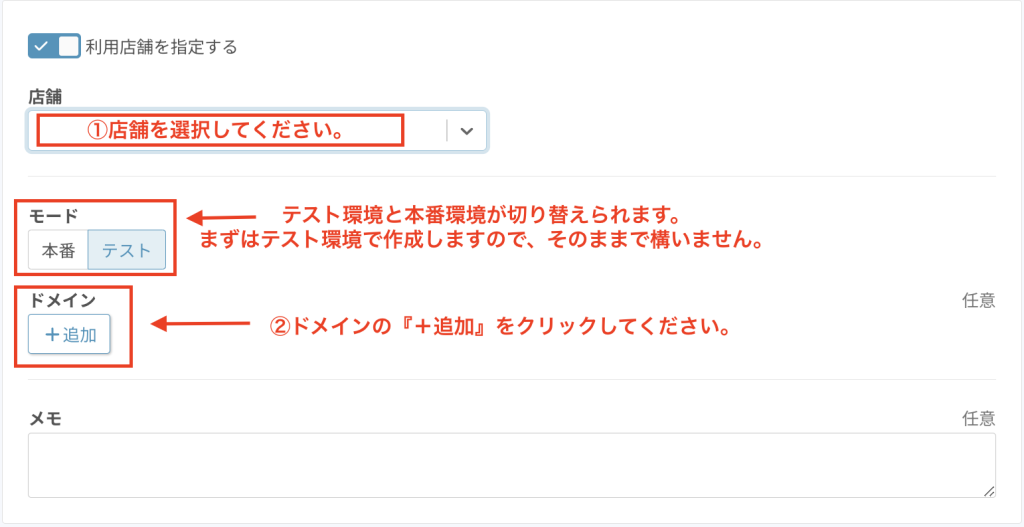
以下のように店舗選択が開きますので、
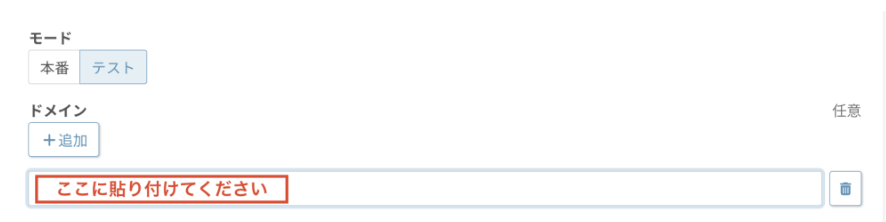
ストアを選択してドメインの箇所の『+追加』をクリックしてください。

プロライン側の画面でドメインをコピーして貼り付けて貼り付けてください。(カーソルを合わせてクリックすることでコピーできます。)

コピーしたドメインを貼り付けてください。

もし、自作ページに決済ボタンを埋め込む・決済ボタンつきのフォームを埋め込む場合には、
『+追加』をクリックして

プロライン側の画面でコピーして貼り付けたドメインの下に自作ページのドメインも入力してください。
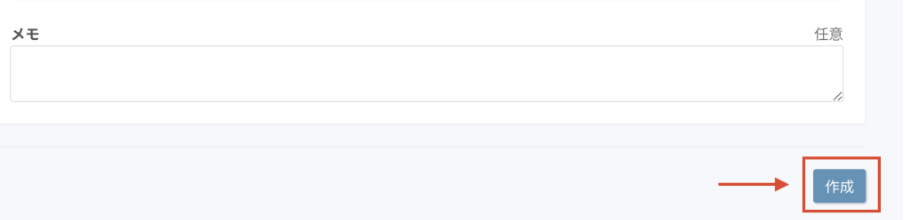
そして、『作成』をクリックしてください。

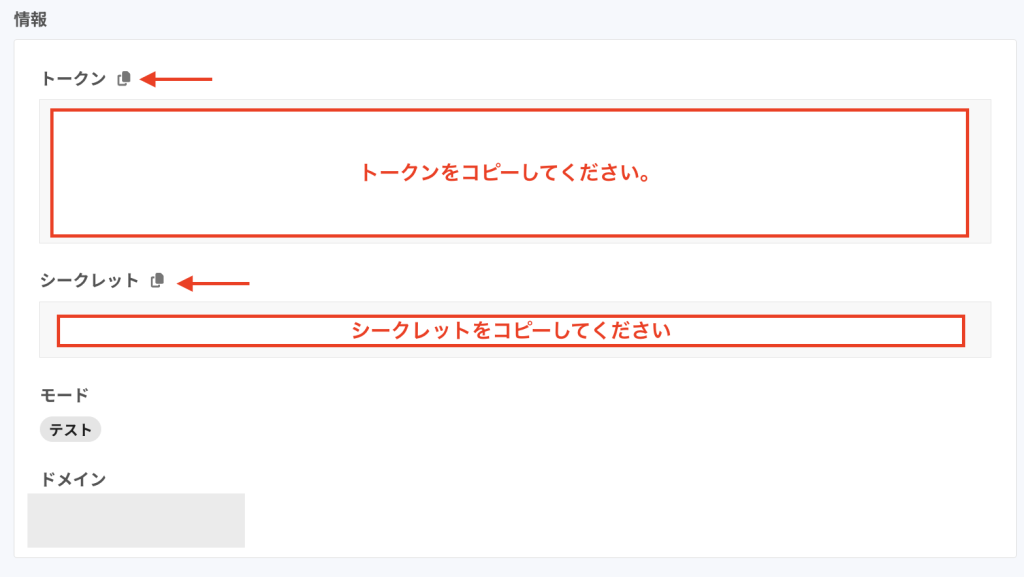
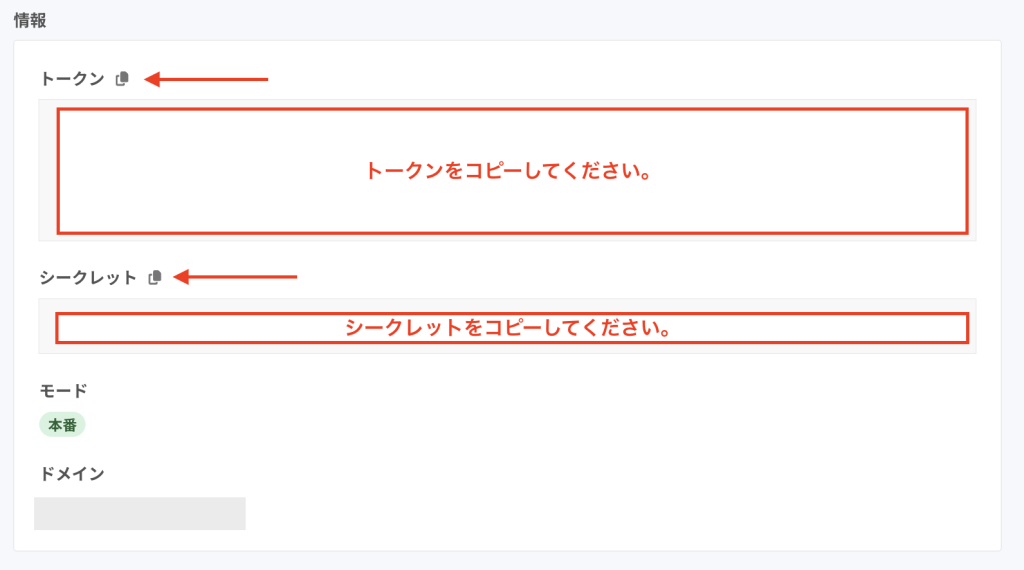
表示されたトークンとシークレットをそれぞれコピーして
プロライン側の
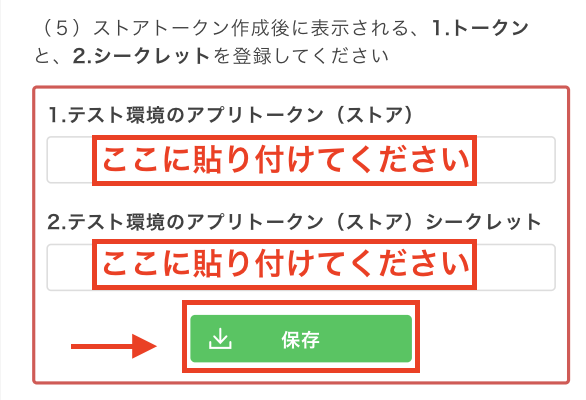
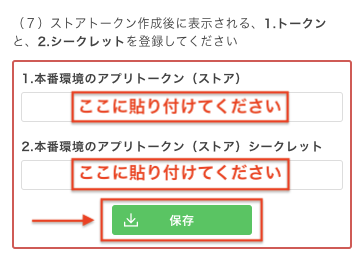
テスト環境のアプリトークン(ストア)、テスト環境のアプリトークン(ストア)シークレットの欄に貼り付けて保存してください。

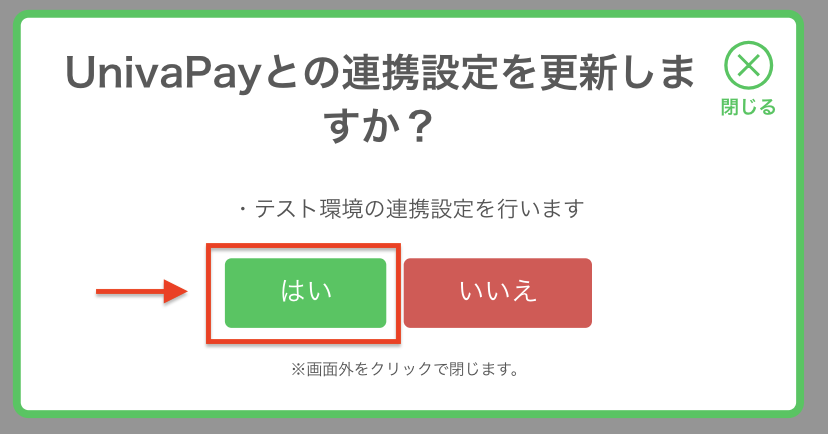
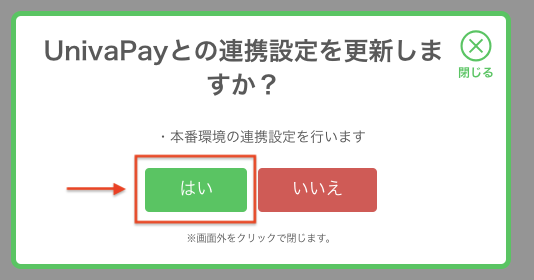
同様に[UnivaPayとの連携設定を更新しますか?]というモーダルが表示されますので、『はい』をクリックしてください。

以下のように「テスト環境」が「連携済み」になっていれば連携成功です。(商品登録画面の場合)

(2)同様にUnivaPayの本番環境と連携します
実際に決済(金銭のやり取り)を行うにはUnivaPayの「本番環境」の連携が必要です。
同様にUnivaPay側のストアトークン(本番環境)を作成します。(以下のボタンをクリックしてください。)
同様にアプリトークンの追加ページが表示されたら『利用店舗を指定する』の左側をクリックすると、

以下のように店舗選択が開きますので、
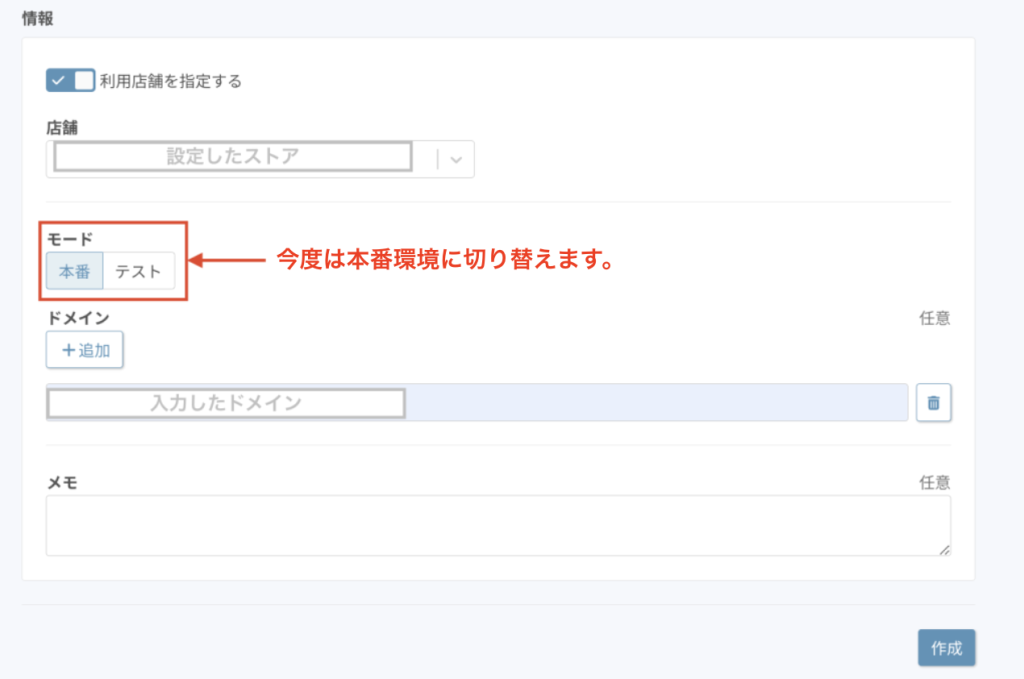
ストアを選択して、今度はモードを『本番』に切り替えた上でドメインの箇所の『+追加』をクリックしてドメインを貼り付けてください。

もし、自作ページに決済ボタンを埋め込む・決済ボタンつきのフォームを埋め込む場合には、
『+追加』をクリックして

プロライン側の画面でコピーして貼り付けたドメインの下に自作ページのドメインも入力してください。
そして、『作成』をクリックしてください。

表示されたトークンとシークレットをそれぞれコピーして

プロライン側の
本番環境のアプリトークン(ストア)、テスト環境のアプリトークン(ストア)シークレットの欄に貼り付けて保存してください。

保存をクリックすると、以下のモーダルが表示されますので、「はい」をクリックしてください。

ここまでで連携設定は完了です。
連携が正しく行われているかどうかのご確認は、
決済システムとの連携設定ページのUnivaPayの「Webhook設定状態」という箇所でご確認いただけます。

2Univa Payの決済ボタンの作成方法
プロラインとのAPI連携ができたら、次の手続きに従ってUnivaPayの商品を作成します。
決済連携>商品(種類)を登録するページにて、「UnivaPay」を選択して、(既に選択済みの場合には下にお進みください)

「追加する」をクリックすると
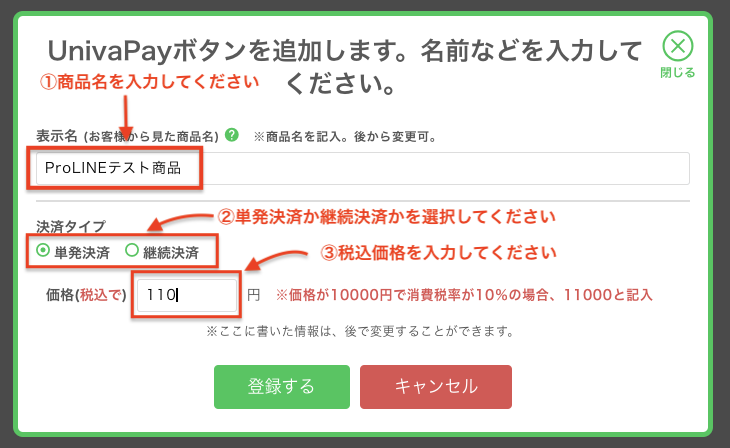
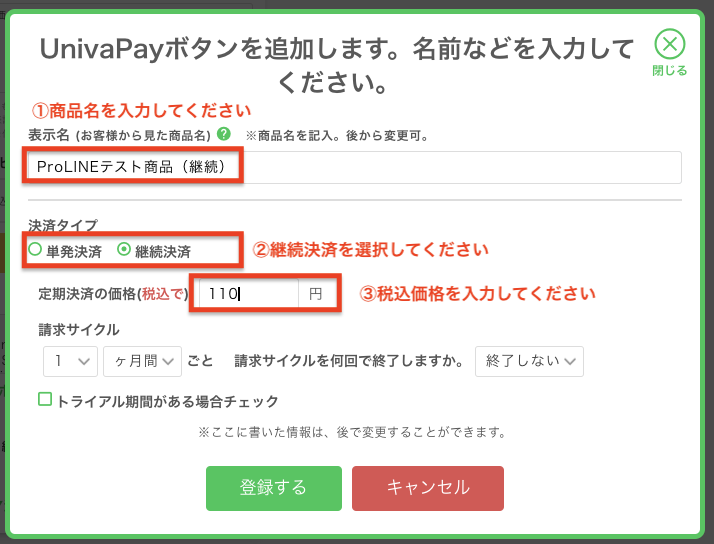
『UnivaPayボタンを追加するための設定画面』が表示されます。
単発決済の場合(継続決済の場合にはこちらにお進みください)
①~③まで、3箇所設定してください。

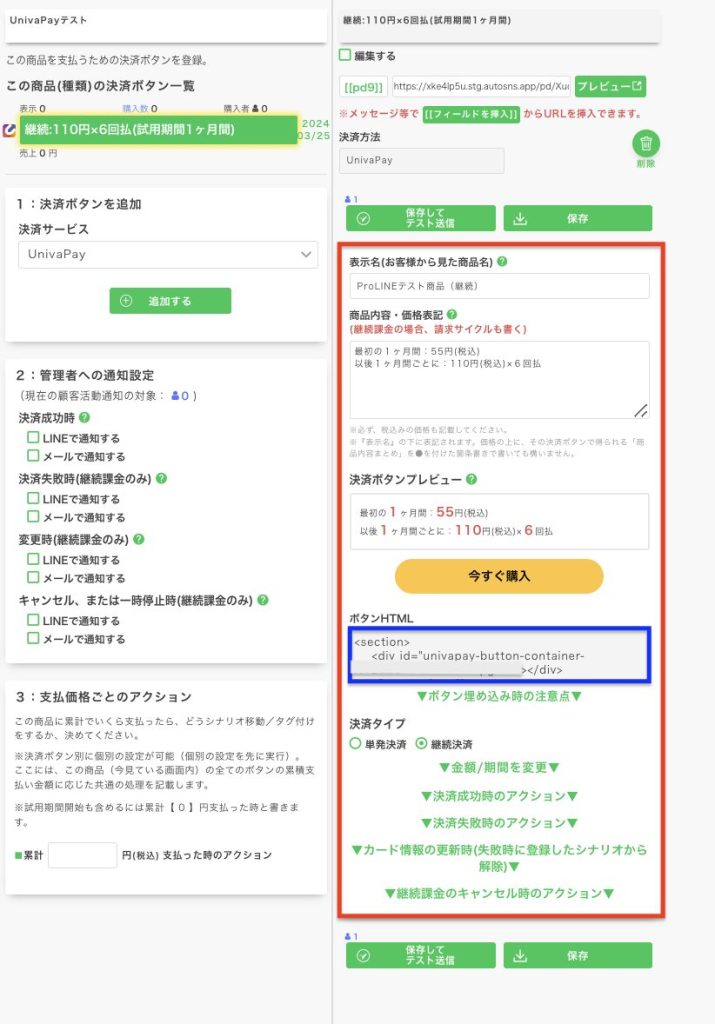
最後に「登録する」をクリックすると、次のように、商品が登録されます。

図の右側の赤い領域を確認し、必要に応じて調整してください。
これで「コンテンツページに埋め込む」「フォームの送信ボタンの代わりに、決済ボタンを表示する」「チャットやメッセージで直接決済リンクを送信」などができるようになりました。
また、▼決済成功時のアクション▼から、このボタンの決済成功時に送信する「メッセージ」「シナリオ移動」「タグ付け」が調整できます。
外部サイトにプロラインと連動した決済ボタンを埋め込む場合は、青い領域のボタンHTMLを取得し、外部サイトに貼り付けてください。
外部サイトに埋め込む場合、ボタンHTMLの下の▼ボタン埋め込み時の注意点▼もよくお読みください。外部サイトに埋め込む場合、プロラインの「自作ページに転送」という機能を使わないとうまく動作しません。
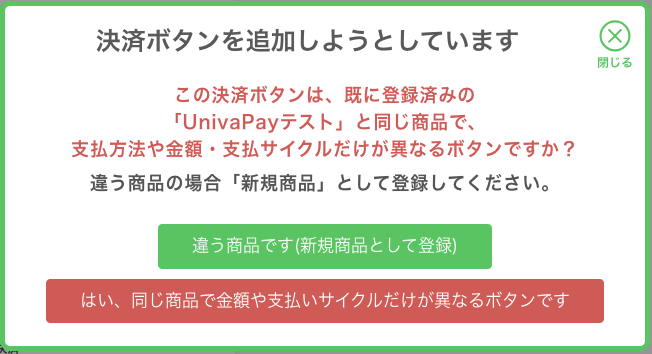
※同じ商品に2つ以上ボタンを登録しようとすると、同じ商品かどうか確認が求められますので、画面の指示に従って回答してください。

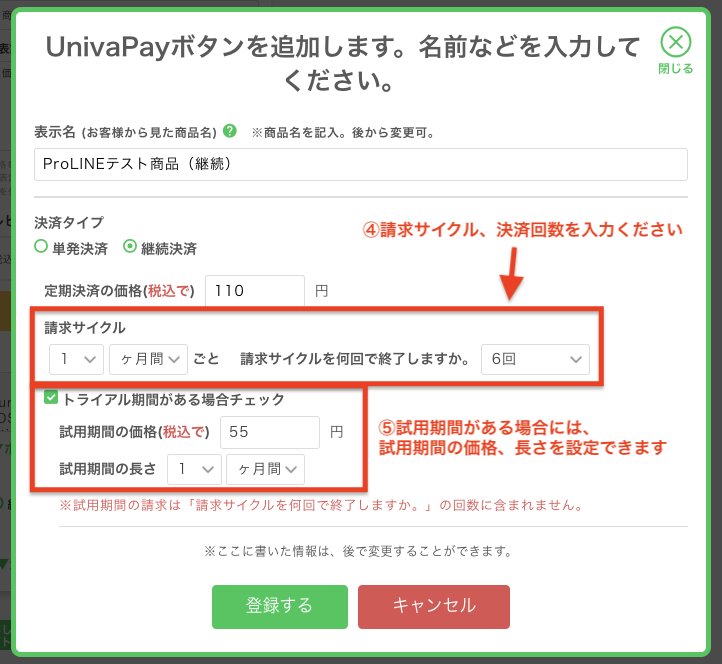
継続決済の場合(単発決済の場合にはこちらにお進みください)
同様に①~③まで、3箇所設定してください。

その上で、請求サイクルや決済回数、試用期間がある場合には期間や価格の設定もしてください。

こちらも、同様に
図の右側の赤い領域を確認し、必要に応じて調整してください。
これで「コンテンツページに埋め込む」「フォームの送信ボタンの代わりに、決済ボタンを表示する」「チャットやメッセージで直接決済リンクを送信」などができるようになりました。
また、▼決済成功時のアクション▼から、このボタンの決済成功時に送信する「メッセージ」「シナリオ移動」「タグ付け」が調整できます。

外部サイトにプロラインと連動した決済ボタンを埋め込む場合は、青い領域のボタンHTMLを取得し、外部サイトに貼り付けてください。
外部サイトに埋め込む場合、ボタンHTMLの下の▼ボタン埋め込み時の注意点▼もよくお読みください。外部サイトに埋め込む場合、プロラインの「自作ページに転送」という機能を使わないとうまく動作しません。
続いて、決済ボタンをプロラインの友だちに送って、購入者をシナリオ移動したり、フォームの送信ボタンを決済ボタンに変更したり、会員ページと連携したりといった内容を説明します。

【 2:UnpvaPay商品の作成方法 】◀今ココ! 【 2:Stripe商品の作成方法 】【 2:PayPal Checkout連携 】
【 3:決済金額に応じたシナリオ移動 】
【 4:決済ページを友だちに送る 】
【 5:Stripe、PayPalで利益最大化の秘訣 】


